14:02 Создание изображений для соцсетей: размеры, вотермарки, инструменты, примеры | |
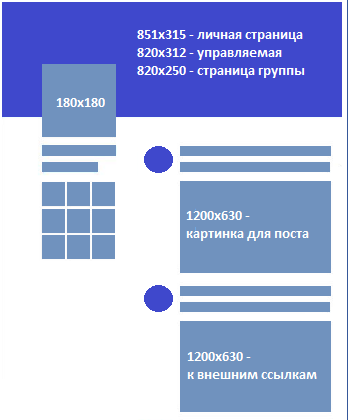
Если вы продвигаете компанию или личный бренд в социальных сетях, важно, чтобы картинки на всех страницах выглядели уместно, не теряли качество и доносили идею. Полезно знать правильные размеры, форматы, требования и инструменты для создания и поиска изображений. В статье рассматриваем: Статья расчитана на начинающих. РАЗМЕРЫ ИЗОБРАЖЕНИЙВажно придерживаться визуального формата соцсетей, потому что картинки меньше нужного размера растягиваются и теряют резкость, а большего — сжимаются и теряют качество. Если у изображения неверное соотношение ширины и высоты, оно обрезается в неожиданном месте. FacebookФото профиля Загружайте изображение 180x180 px. Фото профиля личной страницы на компьютере отобразиться в размере 160х160 px, управляемой страницы — 170x170 px. В ленте и комментариях аватар отображается в форме круга. Обложка Лучший размер для загрузки зависит от оформления и информации на обложке. 
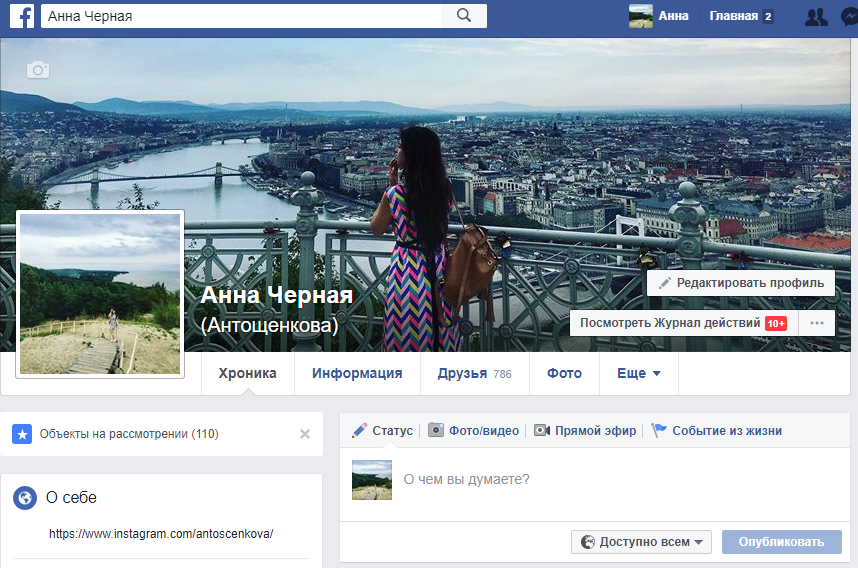
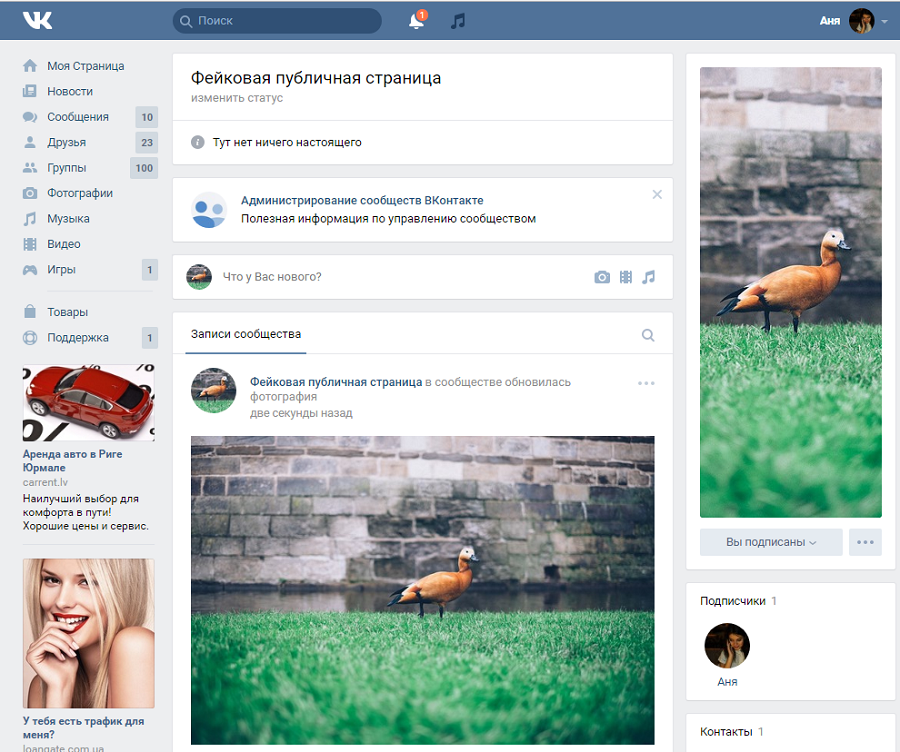
Обложка личной страницы на компьютере отобразится в размере 851х315 px, управляемой страницы — 820x312 px, группы — 820x250 px. Мероприятия — 500x262 px. На смартфоне пропорции поменяются — 640х360 px. То есть, если вы загрузили 851х315, или 2,7 к 1, на смартфоне картинка обрежется и отобразится в пропорции 1,8 к 1. Картинка для поста Загружайте 1200x630 px. При отображении в ленте горизонтальная картинка уменьшится до 470 px по ширине, соотношение сторон сохранится. Вертикальная картинка уменьшится до 394 px по высоте, соотношение сторон сохранится. Картинка к внешним ссылкам Загружайте в поле «og:image» картинку 1200x630 px. В ленте на компьютере отобразится как 470х246 px. Facebook советует размер 1200x630 px, чтобы картинка лучше отображалась на мониторах с высоким разрешением. Не загружайте картинку меньше 470х246 px, т.к. она отобразится в виде маленького квадрата 158х158 px вместе с текстом. Также маленький квадрат появится, если в поле «og:image» есть ошибка. По данным Facebook, быстрее всего грузится файл sRGB png размером 851х315 px, который весит менее 100 Кбайт. Ограничение по объему — 8 Мбайт. Формат, который максимально сохранит качество — PNG. Подбираем обложку для FacebookПожалуй, это самый сложный визуальный элемент страницы. Для разных типов страниц — разные параметры, соотношения сторон и расположение профильного фото на странице и смартфоне. Начнем с плохого примера. Вот я загрузила фотографию 4032х3021 px, не задумываясь, как это будет выглядеть на разных устройствах. Так у меня выглядит профиль на ПК: 
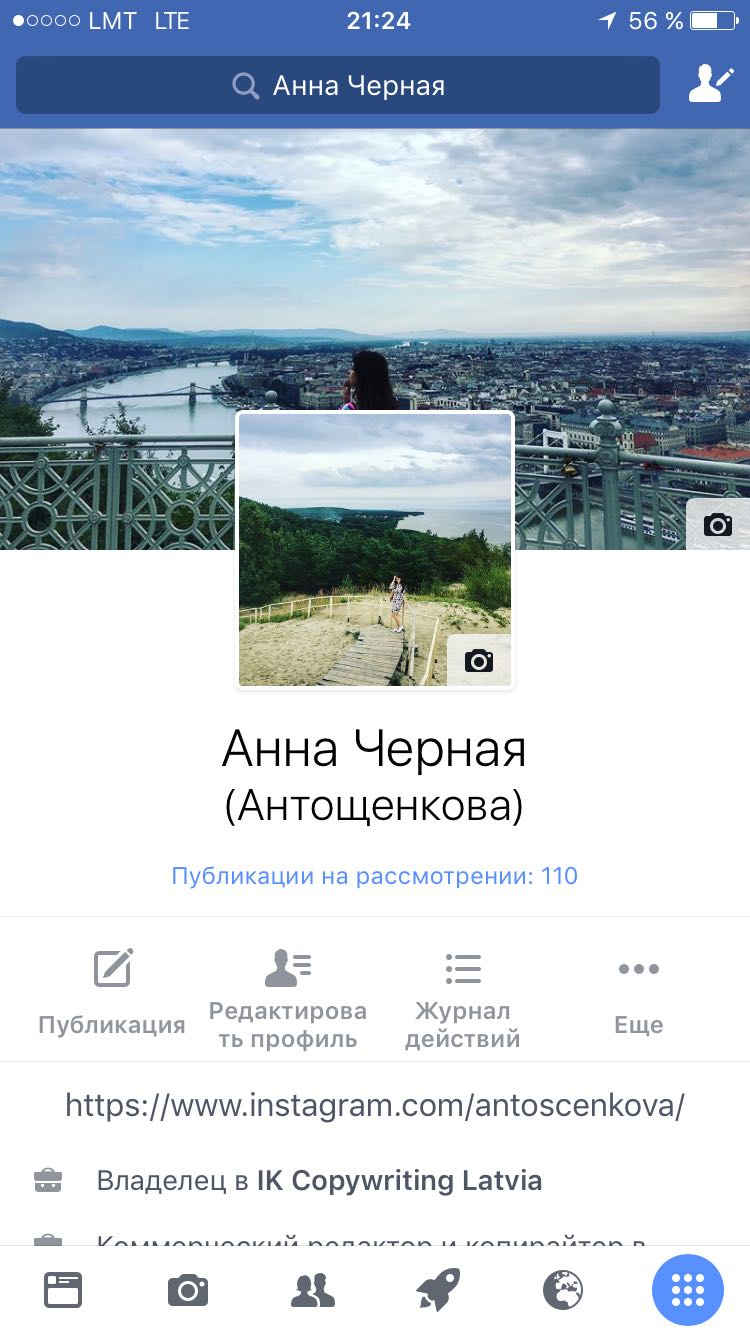
Ничего особенного, но для личной некоммерческой страницы сойдет. А вот так на смартфоне: 
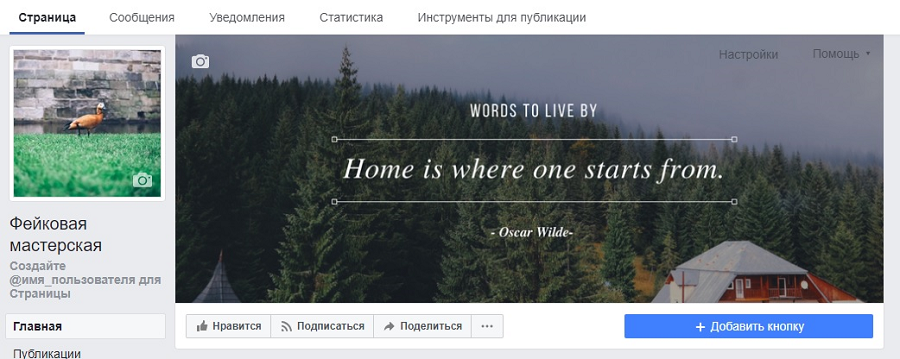
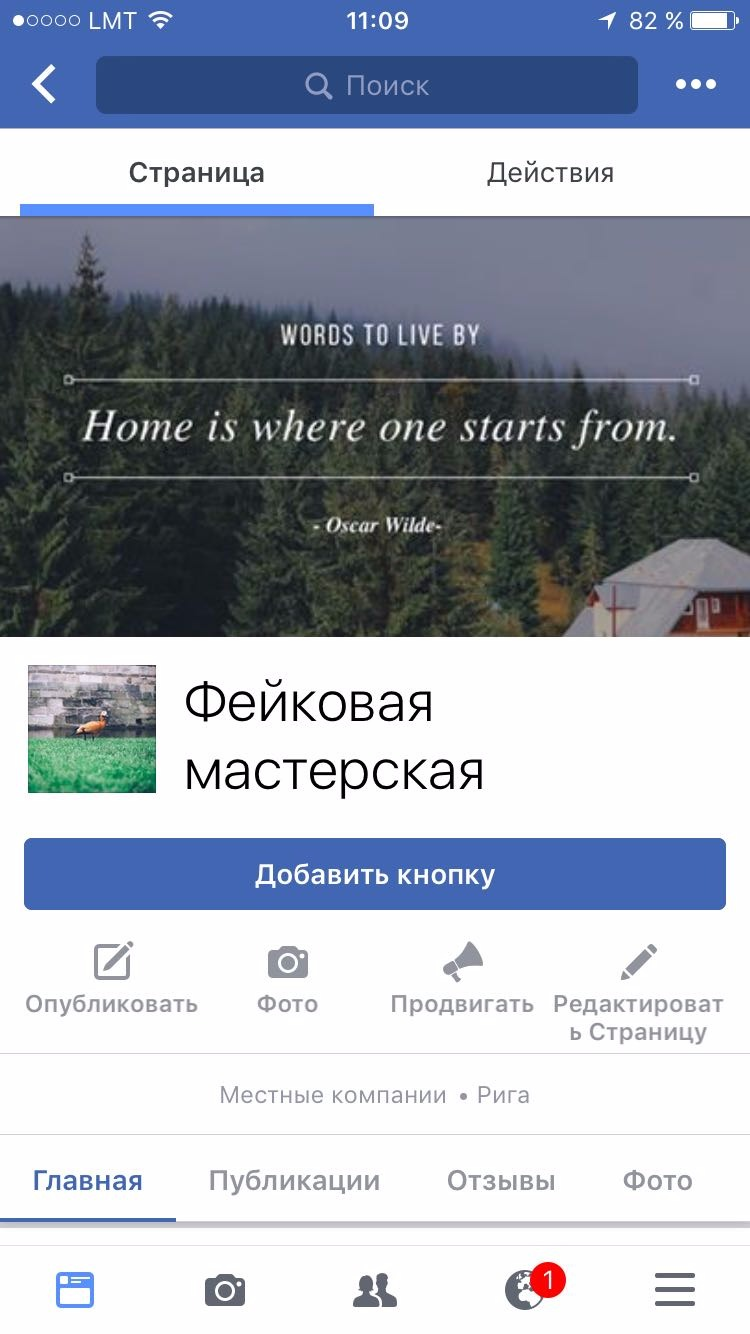
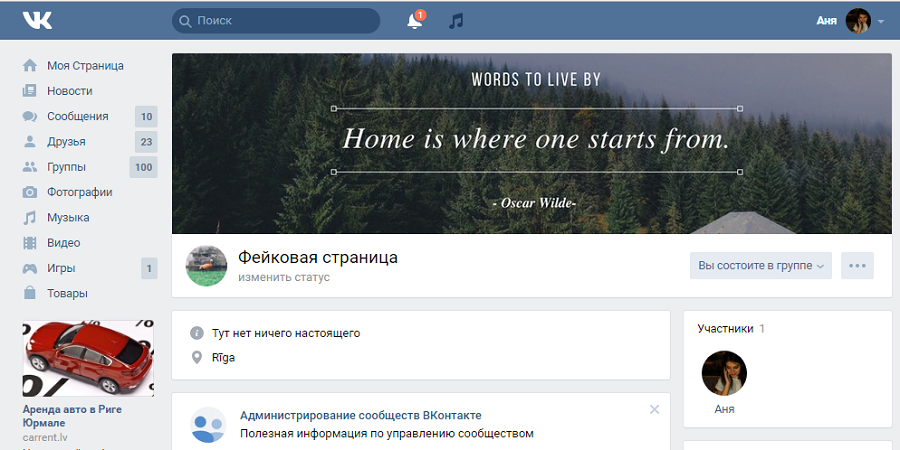
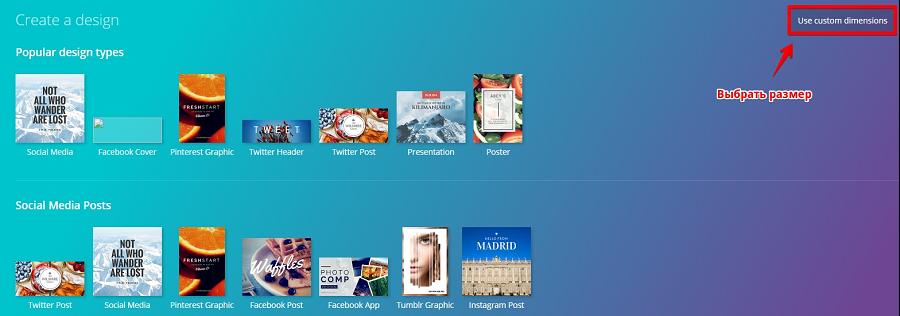
Я не учла, что картинка будет обрезана по краям, а профильное фото залезет на середину. Это очень плохо. Не делайте так, учитывайте особенности форматов. А вот для создания обложки для управляемой страницы и группы я решила больше не полагаться на себя. Я взяла шаблон сервиса Canva, он предлагает делать обложку 628x315 px. Управляемая страница на ПК 
На смартфоне 
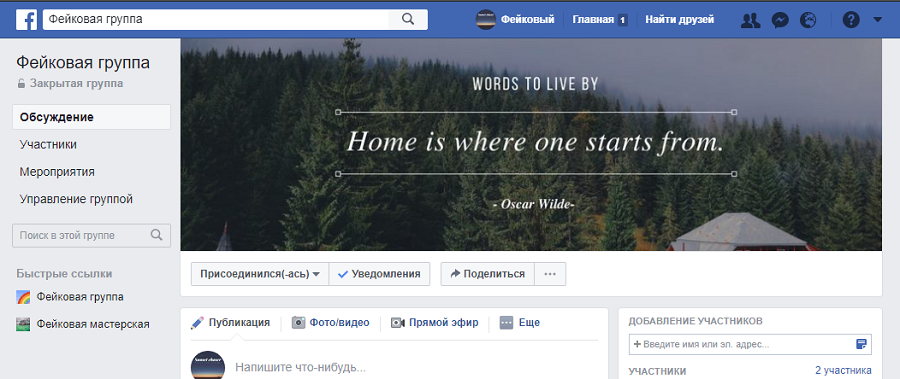
Группа на ПК 
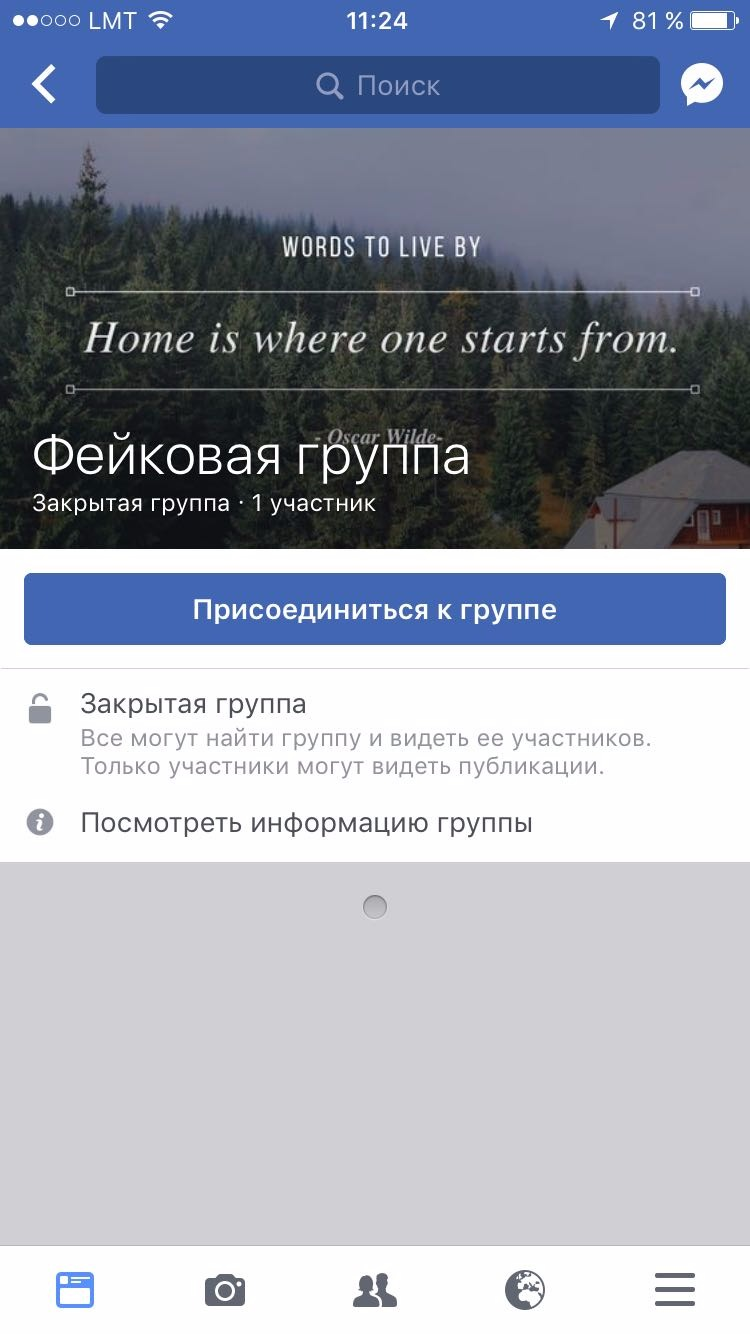
На смартфоне 
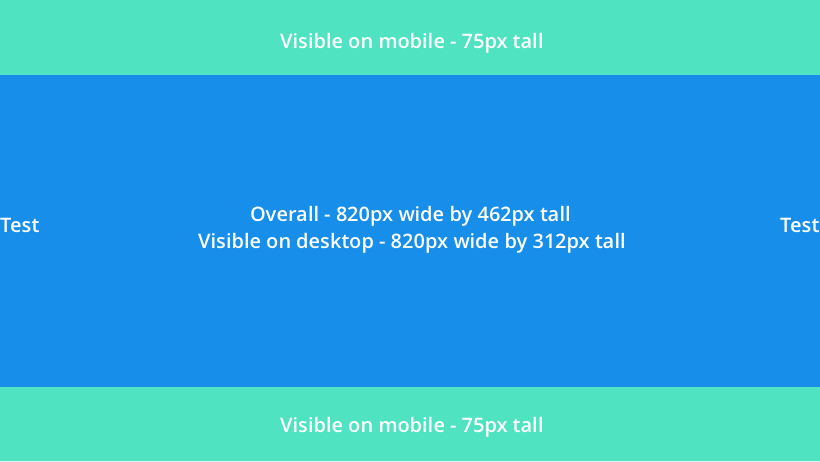
При таком размере на личной странице и на странице группы обложка немного не подойдет по высоте. При загрузке с компьютера придется выбирать расположение, и небольшая часть картинки обрежется. А вот для управляемой страницы это идеальный размер. Еще есть оптимальный размер обложки по мнению Buffer, сервиса для планирования публикаций в социальных сетях. И это 820х462 px: 
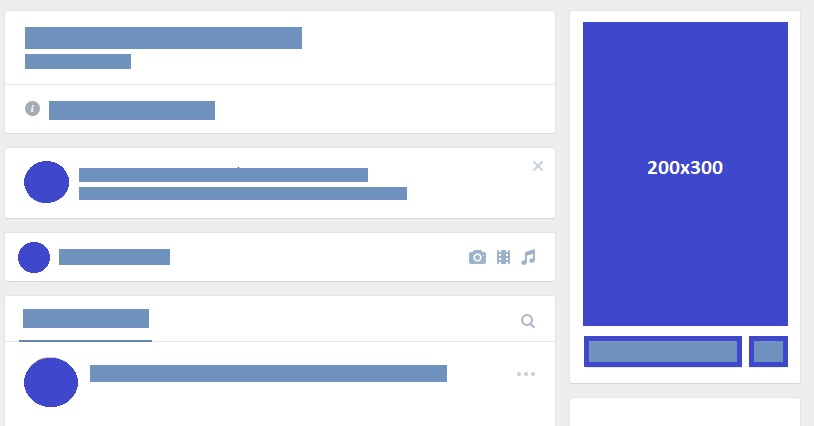
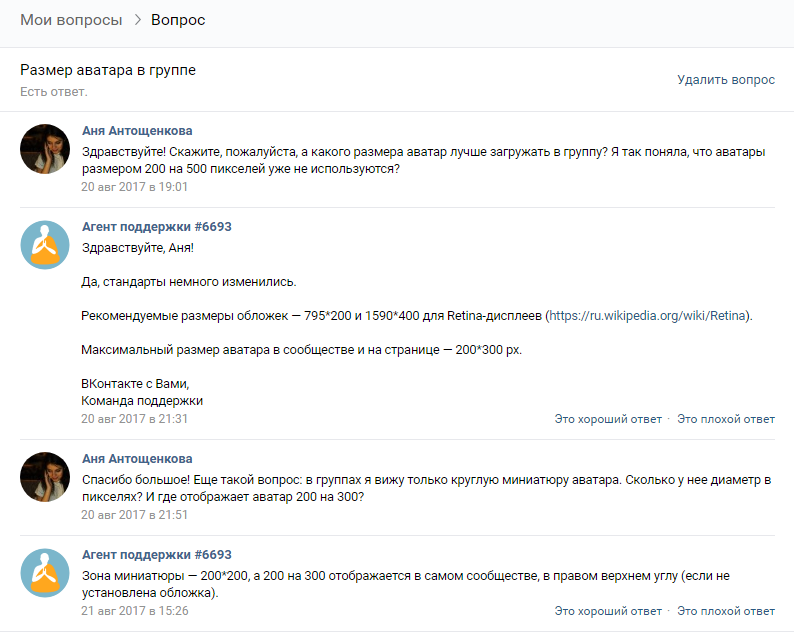
Можно скачать их шаблон для фотошопа в формате PSD. «ВКонтакте»Аватар Загружайте изображение размером 200 на 300 px. Или 2 к 3, но не более 600х900 px. На компьютере отобразится в размере 200x300 px. Миниатюра отобразится в круге с диаметром 200 px. Если загрузить бóльшую картинку, она отобразится при клике на аватар. 

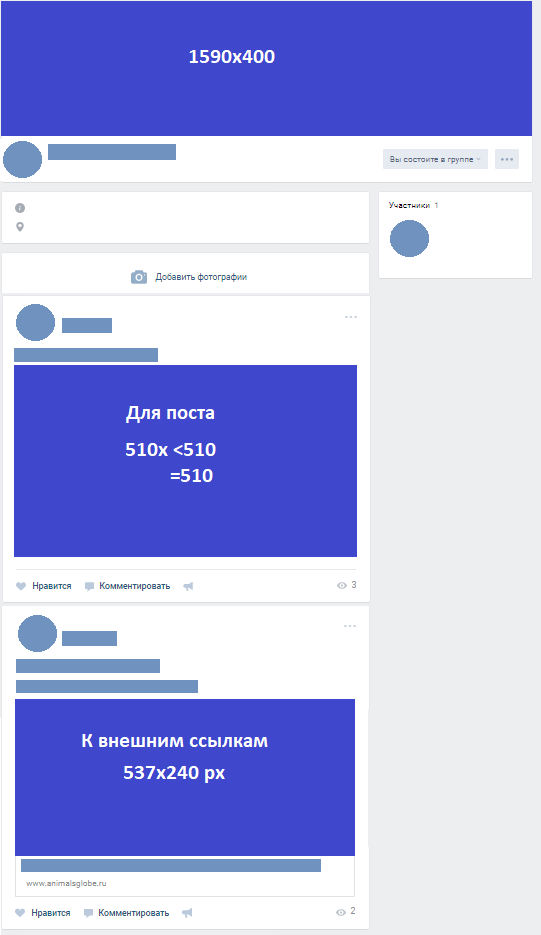
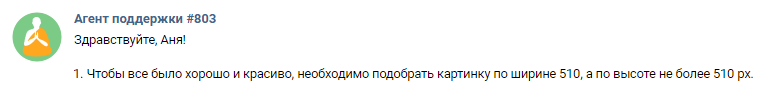
Обложка группы Загружайте изображение размером 1590x400 px. На компьютере отобразится в размере 795х200 px. Картинка для публикации Загружайте картинку 510x 510 px. (ширина: 510, длина: меньше или равна 510 px) Если загрузить картинку больше, но пропорционально похожую, тоже будет отлично. При отображении в ленте вертикальная картинка сожмется до 510 px по высоте, горизонтальная — до 510 рх по ширине. Соотношение сторон картинки сохранится. 
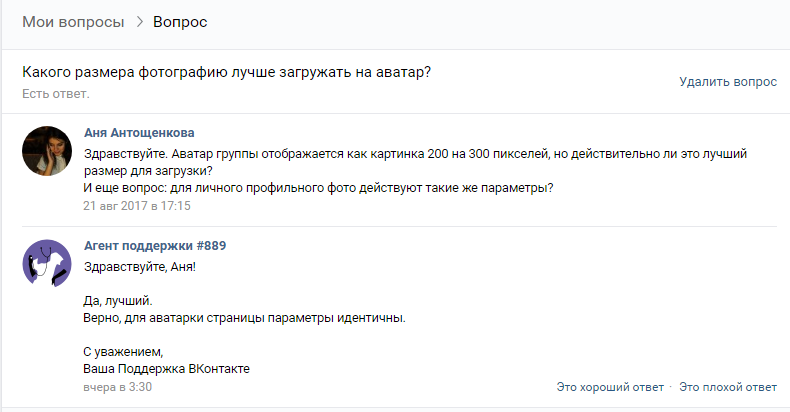
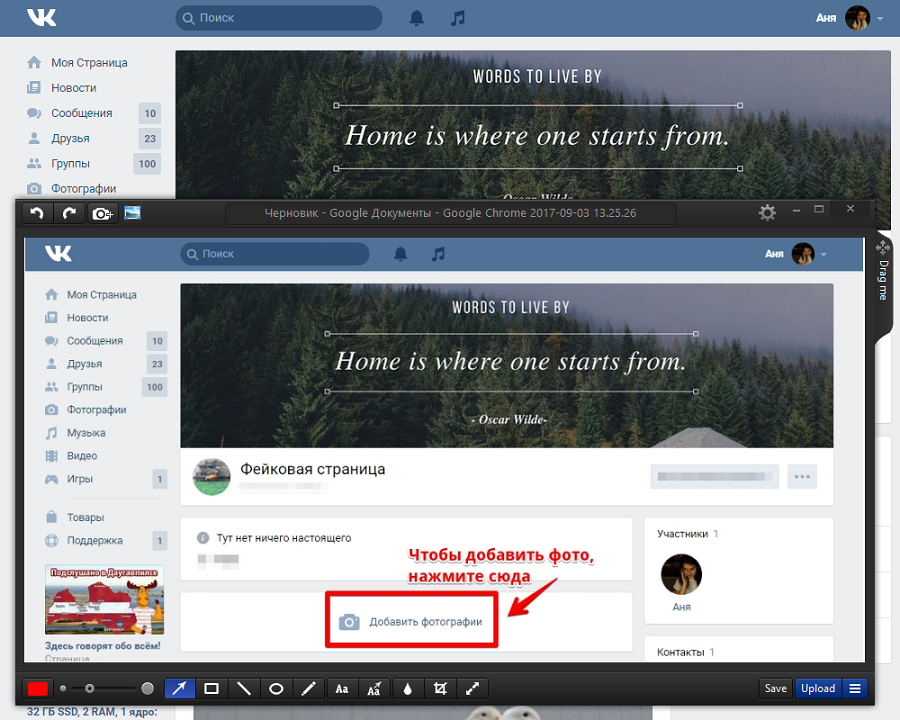
Вот, что говорит поддержка VK Картинка к внешним ссылкам Загружайте в поле «og:image» картинку 537x240 px или в пропорции 2,23 к 1. Во «ВКонтакте» картинка сожмется до 537x240 px. Соотношения сторон важны. Если изображение квадратное или вертикальное, оно будет обрезано. Если в Facebook главная головная боль — это обложка, то во «ВКонтакте» это аватар. Во-первых, о реальных максимальных размерах аватара во «ВКонтакте» не подозревает даже тех. поддержка. 
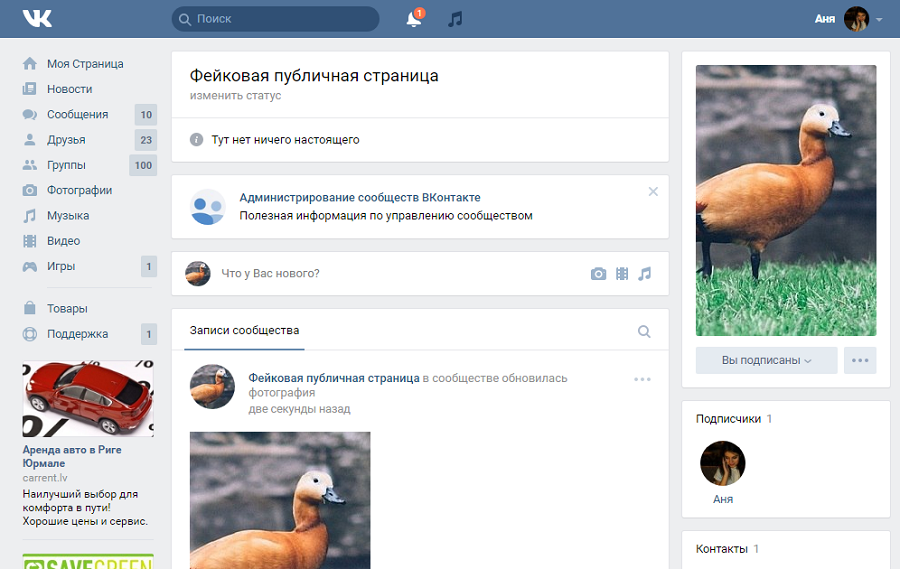
Но вот утка 200х500 px. Она спокойно отображается: 
Проверяем дальше: 
Ладно, загружаем утку размером 200х300 px: 
Вполне симпатично. Согласимся, что 200х300 px — действительно хороший размер. Тем более, после того как вы добавляете на страницу обложку, размер аватара перестает волновать, т. к. от него остается лишь миниатюра: 
Картинка для внешней ссылки Если сравнивать с картинкой для внешней ссылки в ленте Facebook, в ленте «ВКонтакте» она отображается более вытянутой. Вместо 470х246 px на FB, она имеет параметры 537x240 px. А значит, будет больше обрезана сверху и снизу. Следите, чтобы с картинки не пропала важная информация. Так выглядит картинка в ленте «ВКонтакте» 
Так выглядит оригинал на сайте animalsglobe  Сохраняем качество изображений во «ВКонтакте»
Сохраняем качество изображений во «ВКонтакте»
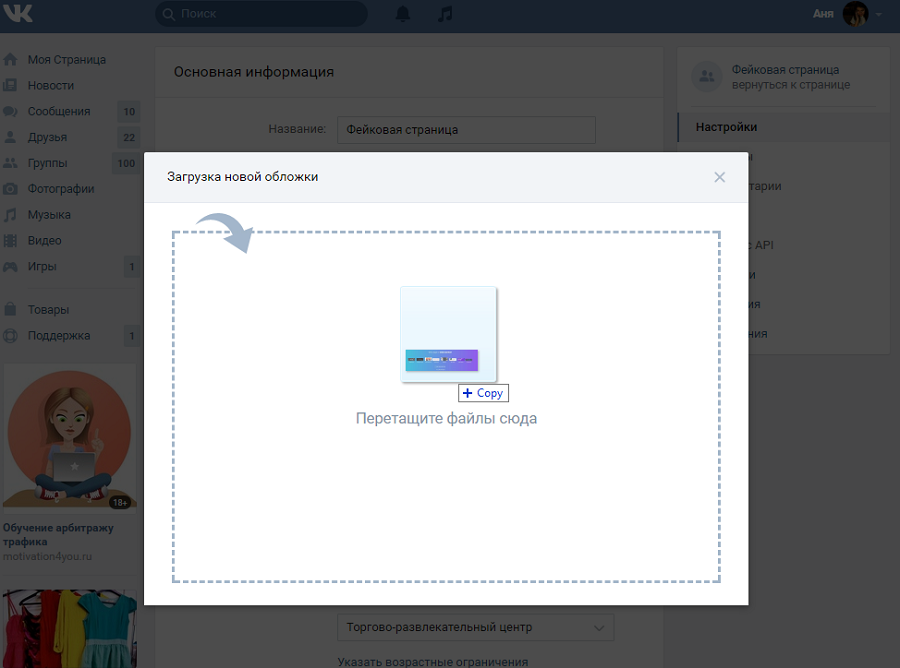
Чтобы качество не терялось, поддержка VK советует загружать картинку не через открытие файла на сайте, а перетаскивая файл из папки на компьютере в загрузчик. 
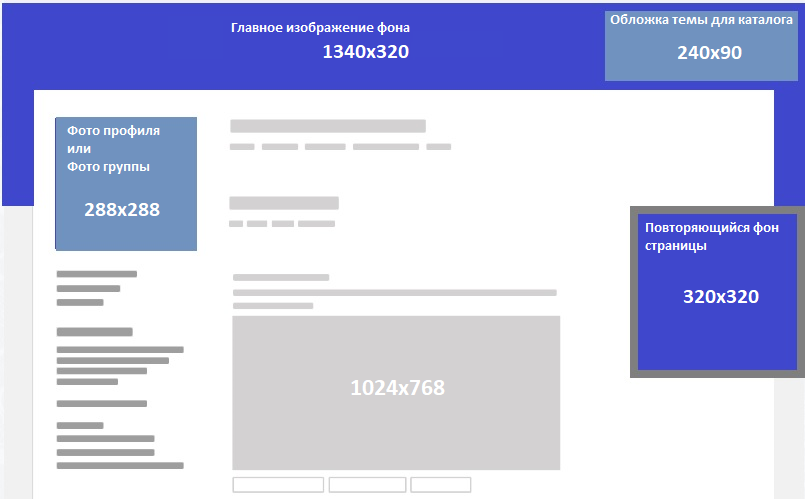
Больше советов об оформлении групп VK в руководстве Texterra. «Одноклассники»Фото профиля или группы Загружайте изображение 288x288 px. Тема группы Состоит из трех частей: 
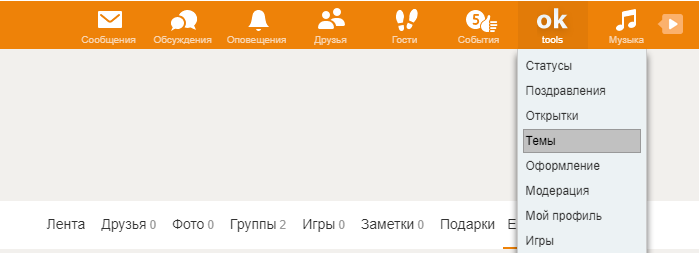
Картинка для поста Загружайте изображение 1024x768 px. При отображении в ленте горизонтальная картинка уменьшится до 548 px по ширине, соотношение сторон сохранится. Вертикальная уменьшится до 411 px по высоте, соотношение сторон сохранится. Советы по оформлению групп. Как поставить свою тему группы в «Одноклассниках» Добавить свою тему оформления могут только официальные группы и группы, у которых больше 10 000 участников. Информация об официальных группах. Чтобы установить тему, удобно использовать расширение OkTools. После установки, оно появится в списке наверху страницы. Там выбираем «Темы» и создаем свою. 
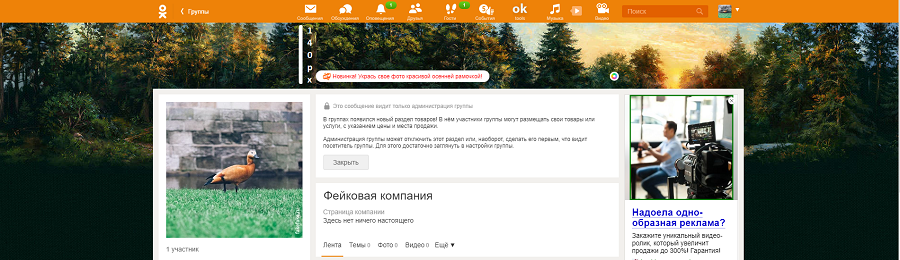
Чтобы тема выглядела красиво, ОЧЕНЬ важно следовать рекомендациям, которые дает служба поддержки ОК: Использовать для фона темы изображение размером 1340x320 px, до 120 КБ; для повторяющегося фона страницы — 320x320 px, до 50 КБ; для обложки темы для каталога — 240x90 px, до 30 КБ. Все необходимо тщательно продумать. Случайно выбранные картинки не сложатся в правильную тему. Верхнее изображение должно незаметно «перетекать» в фон, без видимых стыков. При отображении на компьютере часть картинки закроется содержанием группы. Полностью видимым останется верх изображения высотой 140 px. Поэтому все важное должно быть расположено в верхней части. 
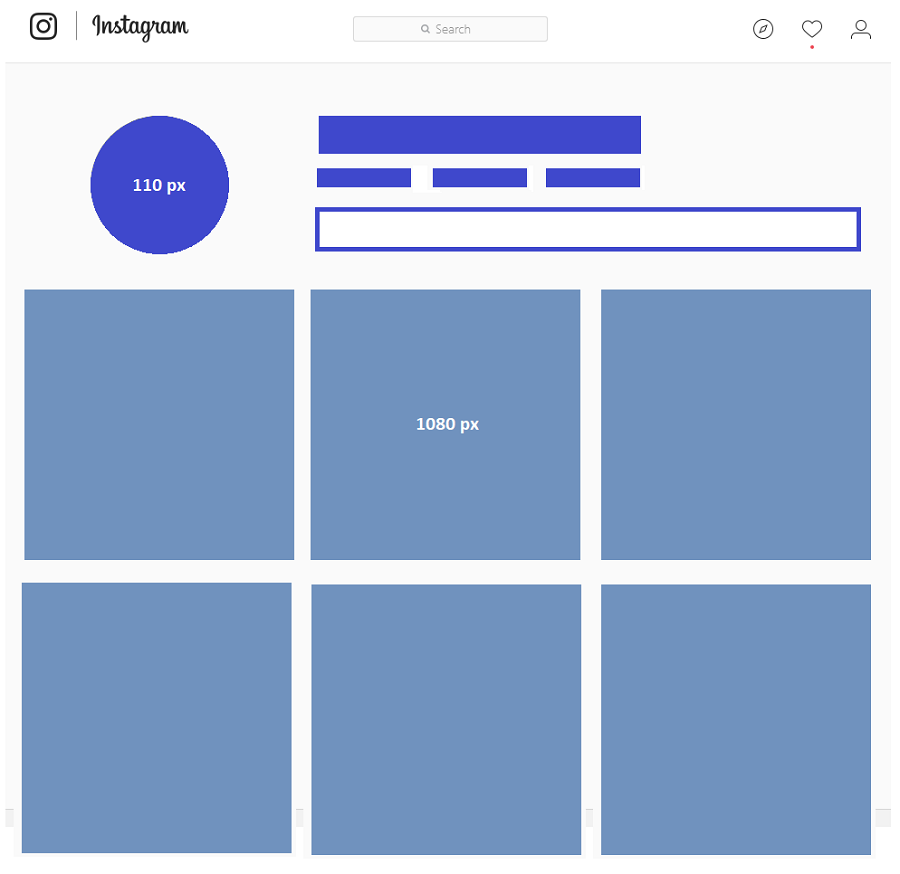
Если требования к фону не соблюдаются, он может не пройти проверку, и вы получите оповещение с причинами отказа. InstagramФото профиля Загружайте картинку размером 110x110 px. Фотография отобразится в круге. Картинка для поста Загружайте картинку размером 1080x1080 px. Квадратную картинку загружать не обязательно, но желательно. Если вы загружаете неквадратную картинку, то идеальная ширина — 1080 px, а длина — от 566 до 1350 px. В веб-версии фотографии будут отображаться в размере 291x291 px. При сжатии в Instagram картинка уменьшится до 640 px. В веб-версии откроется картинка размером 600x600 px. Картинка для Stories Загружайте картинку размером 1080х1920 px. Можно и других размеров. Главное, чтобы сохранялась пропорция 9:16. Например, подойдет 900х1600 px. 
При выборе логотипа помните, что картинка примет круглую форму: 
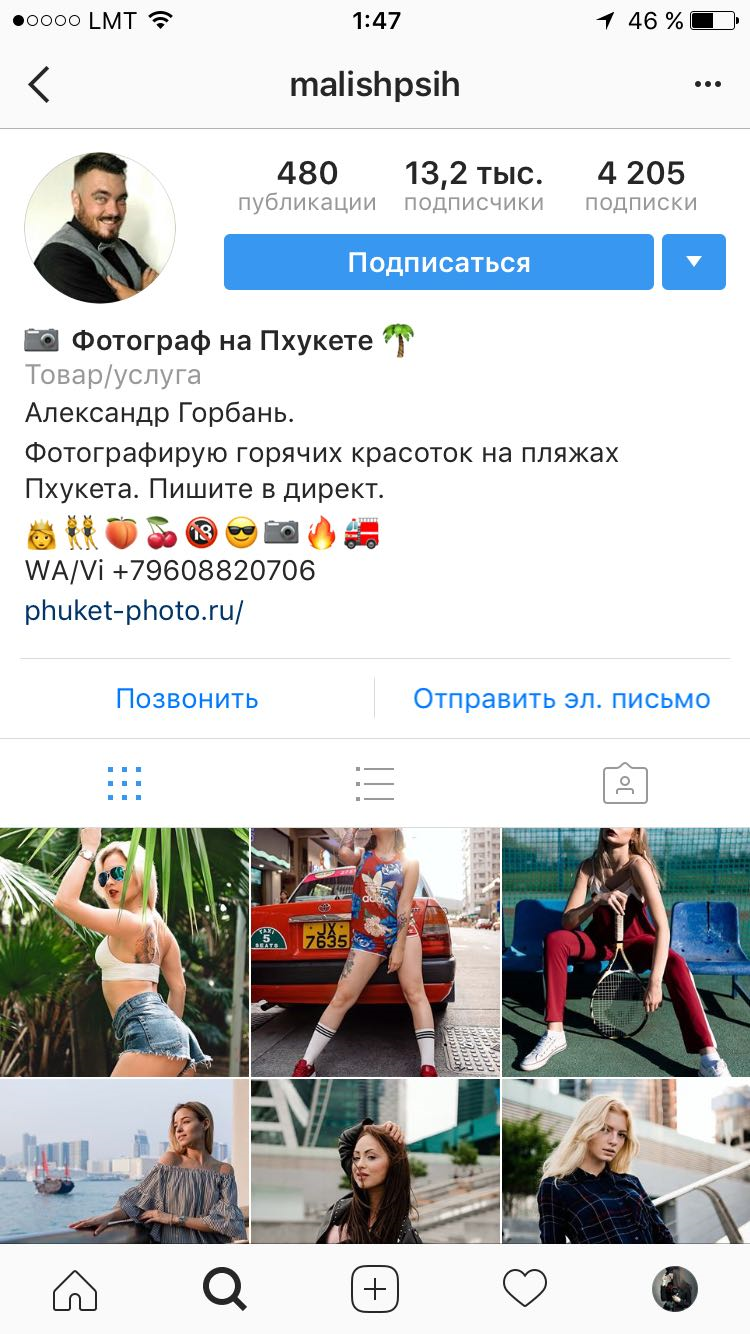
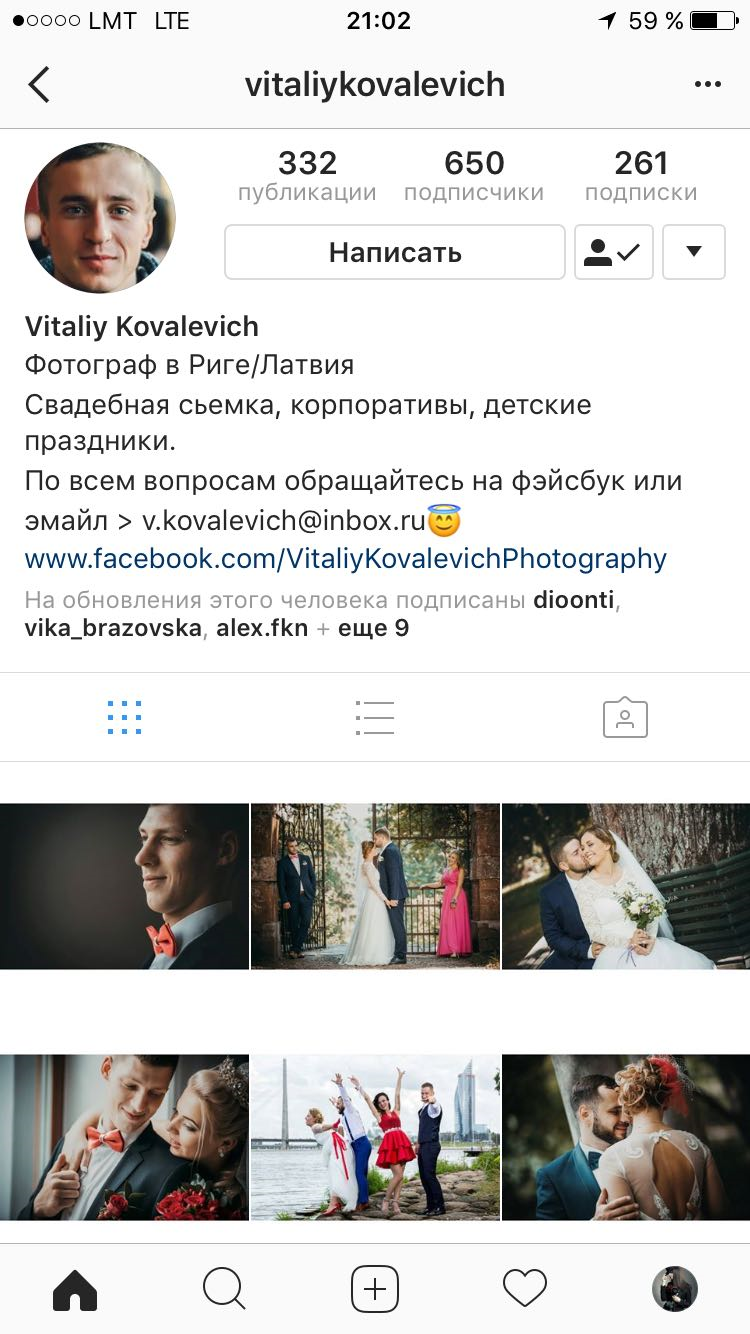
Источник: Instagram/natgeo Поэтому проследите, чтобы важные части картинки и текст не располагались в углах. Особенно, если вы ставите логотип. В Instagram лучше загружать квадратные фотографии Почему? При показе в профиле даже самые красивые фотографии могут быть неудачно обрезаны. Например, у горячих красоток на пляжах Пхукета могут пропасть головы. Если квадрат вам не подходит, а красивую ленту хочется — загружайте горизонтальные фотографии одинакового размера. Если загружаете неквадратную фотографию, Instagram сперва предложит обрезать ее до квадрата. Это именно та часть, которая отобразится в профиле. Обычно обрезка фотографий не критична, но когда вы ведете аккаунт интернет-магазина, и на «длинной» фотографии вверху указана цена, то клиент ее не увидит, если не откроет полную картинку. 
Неквадратные изображения в ленте неудачно обрезаны. Источник: Instagram/malishpsih 
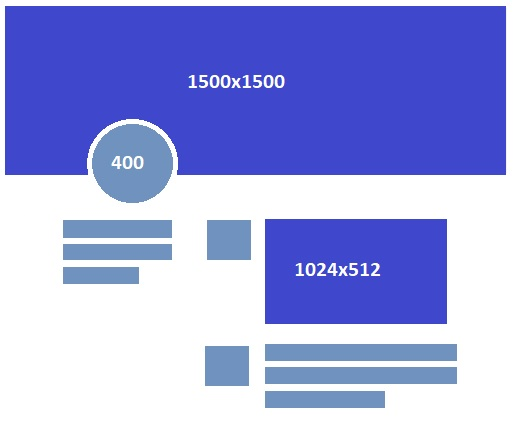
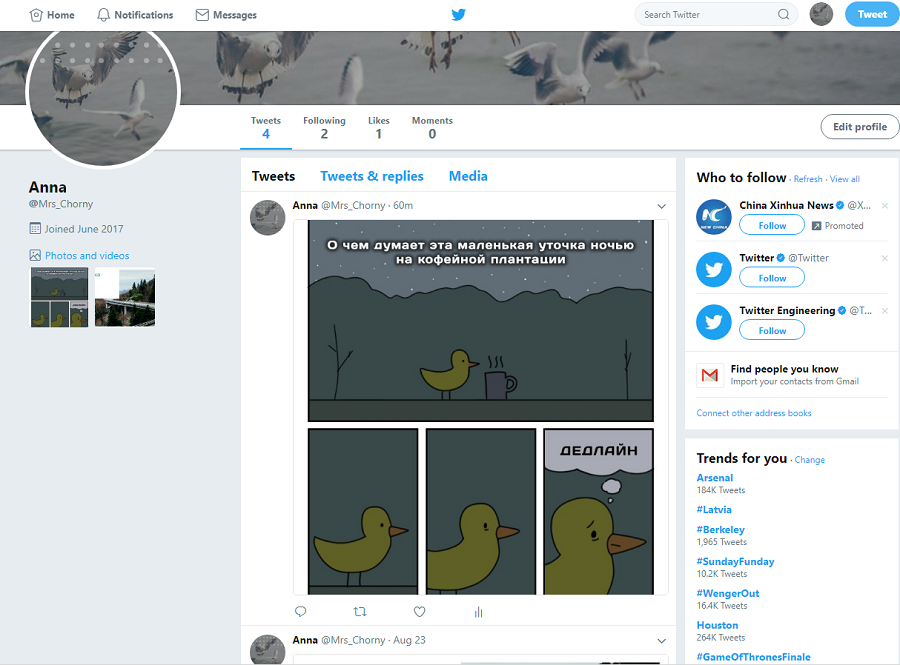
Неквадратные горизонтальные изображения одного размера выглядят хорошо. Источник: Instagram/vitalykovalevich TwitterФото профиля Загружайте изображение размером 400x400 px. Фото профиля на компьютере отобразится как круг размером 200px в диаметре. Обложка Загружайте изображение размером 1500х500 px. Так советует сам Twitter и все редакторы, в которых есть шаблон обложки для Twitter. Однако при отображении на компьютере обложка показывается как 1900 на 500. А это уже не 3 к 1, а 19 к 5. 
Картинка для поста Загружайте 1024x512 px. При отображении в ленте картинка уменьшится до 506 px по ширине. Сохранится пропорция 2 к 1. Вертикальная уменьшится до 506 px по высоте и ширине, станет квадратной. Поэтому, если вы захотите поставить вертикальную картинку, при показе в ленте она равномерно обрежется сверху и снизу. Если нажать на картинку, она откроется без обрезки.  Pinterest
Pinterest
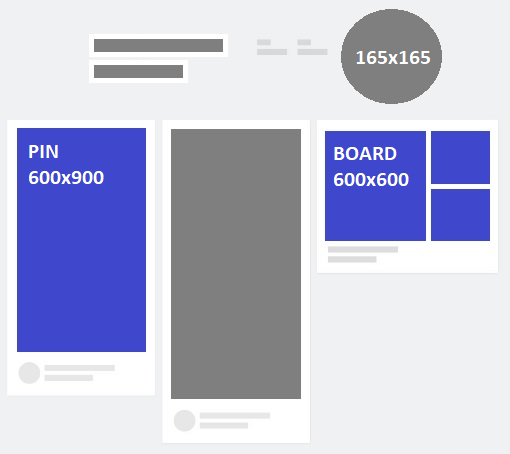
Фото профиля Загружайте изображение размером 165x165 px. Отобразится в круге, поэтому следите, чтобы самое важное находилось в центре. Картинка для пина Загружайте картинки размером 600x900 px или с соотношением сторон 2 к 3. На компьютере картинка сожмется до 238 px в ширину. 
Пропорции сохраняются до тех пор, пока соотношение сторон примерно от 1 к 1 до 1 к 3,5. Если фотография более вытянутая, то сервис ее обрежет на общей странице, а полная версия будет доступна при клике. Максимальная ширина при открытии — 735 px. Картинка для доски/альбома Загружайте картинки размером 600x900 px или с соотношением сторон 2 к 3. Во многих источниках указано, что нужно загружать картинку шириной 238 px, но это неверно. 

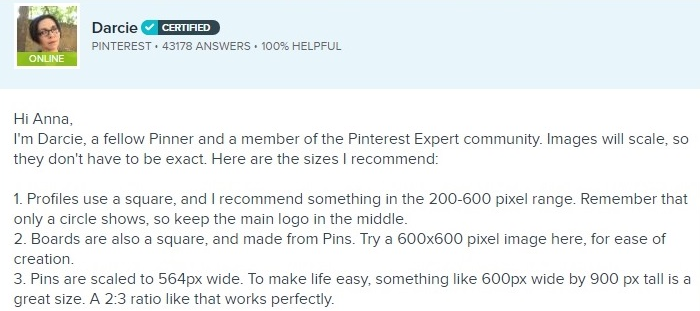
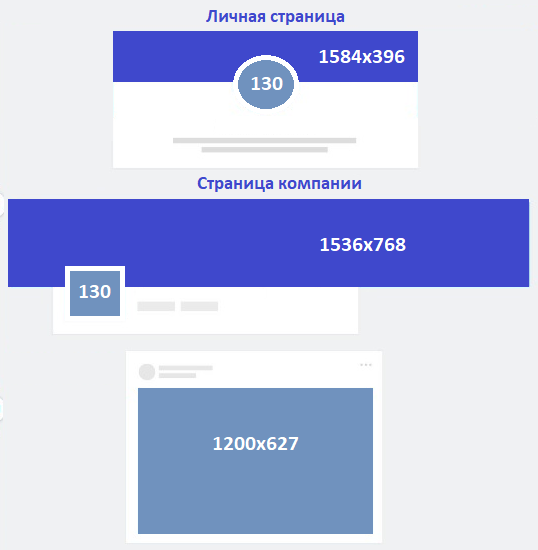
Как объясняет Дарси, член сообщества экспертов Pinterest, если загружать картинку размером 238 px, то при открытии вы используете меньше половины допустимой площади. А в случае с Pinterest, где пользователи приходят именно за визуально привлекательным полноразмерным материалом, это преступление. Фото профиля Загружайте изображение размером 300x300 px. В личном профиле отобразится в круге, на странице компании — в квадрате 130х130 px. Фото обложки Загружайте 1584х396 px для личной страницы и 1536х768 px для страницы компании. Картинка для поста Загружайте изображение размером 1200x627 px. 
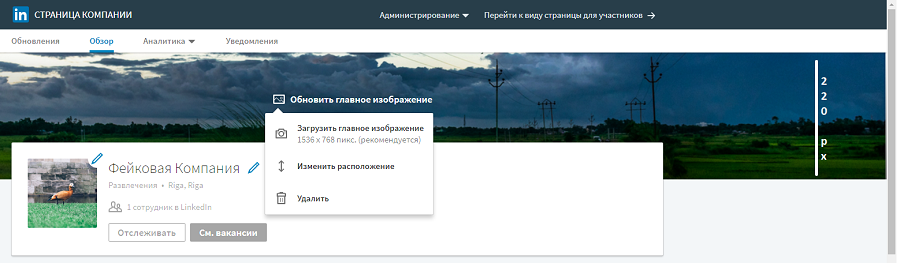
При отображении в ленте картинка сожмется до 520х272 px. Если загружать картинки других размеров, горизонтальные сожмутся до 520 px по ширине, а вертикальные — до 510 px по высоте. Пропорции сохранятся. Картинка к внешним ссылкам Загружайте изображение размером 1200x627 или 520х272 px. Соотношение сторон должно быть 1,91 к 1. Ширина должна превышать 200 px. В новом дизайне LinkedIn обложка компании обрезаетсяПри выборе обложки сервис рекомендует загружать картинку 1536х768, а затем беспощадно её обрезает сверху и снизу. На компьютере отображается картинка высотой 220 px, остальное обрезается: 
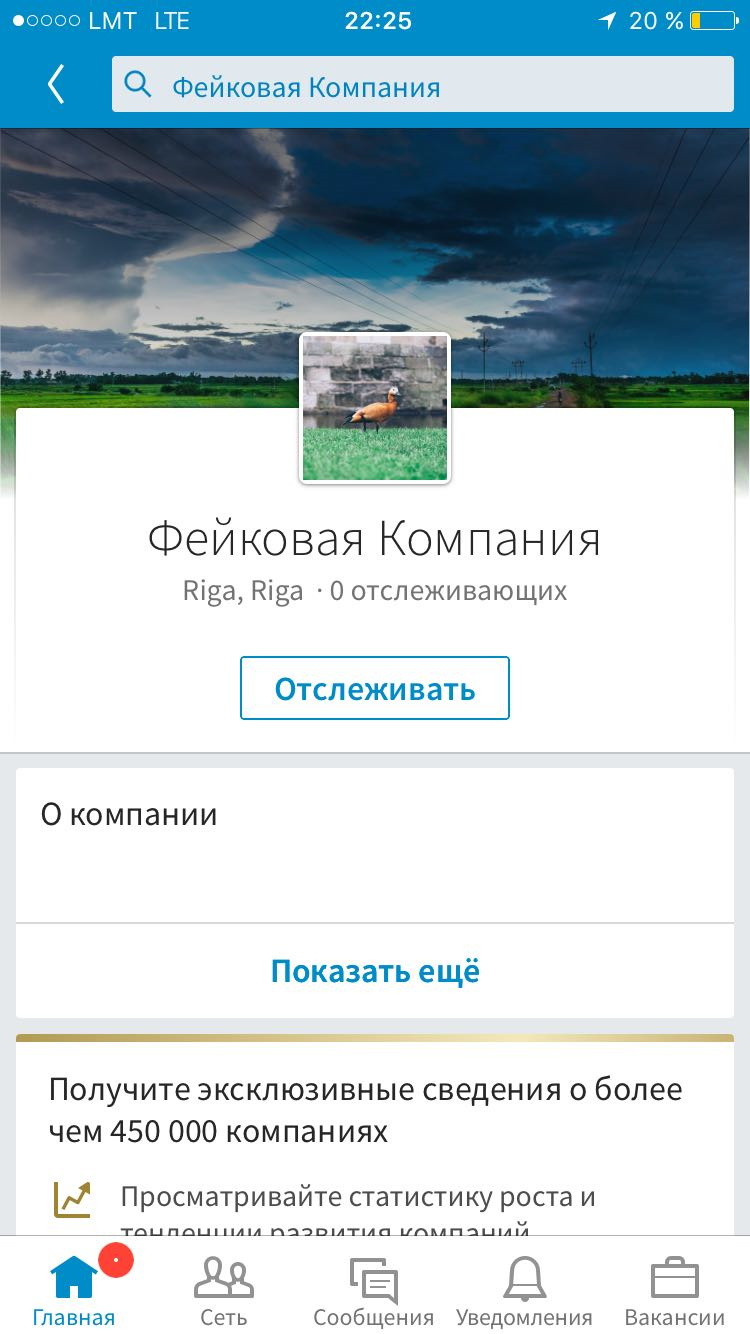
Зачем сервис советует именно 1536х768? Будет красиво при просмотре со смартфона. Поэтому, загружая обложку страницы в LinkedIn, нужно обязательно проверить результат как на компьютере, так и на смартфоне.  ВОДЯНЫЕ ЗНАКИ ИЛИ ВОТЕРМАРКИ
Применение
ВОДЯНЫЕ ЗНАКИ ИЛИ ВОТЕРМАРКИ
Применение
Водяные знаки нужны, когда вы хотите защитить изображения. Когда это: Соответственно, если вы ведете страницы фотостоков или делитесь на страницах кадрами на продажу, их нужно защищать. В таких целях используют полупрозрачные метки, продублированные по всей фотографии, либо крупный вотермарк, растянутый на всю площадь изображения. 
Источник: iStockPhoto 
Источник: Adobe Stock Вотермарки — это отличная защита, хотя есть множество способов ее обойти. В борьбу с удалением водяных знаков недавно вступил Google. Разработчики создали алгоритм, который убирает вотермарки пачками. Google также позаботился о том, чтобы защитить фотографии от таких алгоритмов. Для этого вотермарк нужно, например, по-разному растянуть в каждом изображении, либо внести элемент случайности в алгоритм нанесения водяных знаков. Разница не будет очевидна для глаз, однако полностью метку убрать будет невозможно, и на картинке останутся следы. Источник: Google Research Blog Водяные знаки желательны, если вы хотите добиться популярности бренда: Есть правила: Если вы не задаетесь целью, чтобы читатель обязательно считал вотермарк, а ставите фотографию для эстетического удовольствия, не стоит ставить горизонтальный текст. Он заметнее и сразу считывается. Нам же нужно, чтобы подпись была видна только тогда, когда пользователь ищет ее сознательно. 
Плохо 
Хорошо В некоторых случаях вотермарк будет лишним. Например, если на фотографии уже есть визитка или название продукта. Отличный пример. Намного лучше вотермарка на фотографии. 
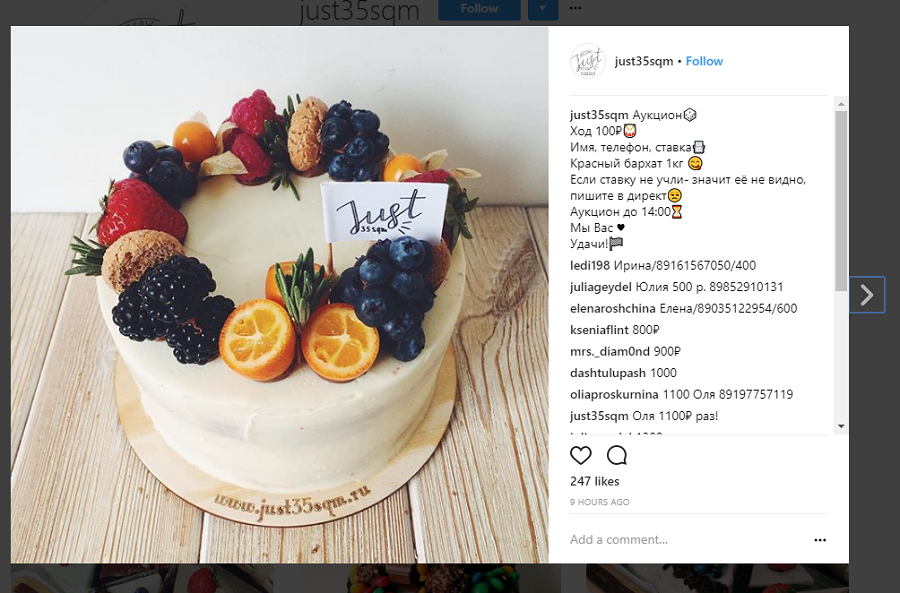
Источник: Advizzer А тут на подложку для торта нанесли еще адрес сайта: 
Источник: Instagram/just35sqm В этих случаях вотермарк или визитка — это подсказка для потенциального покупателя. Они играют роль связи клиента с компанией. Например, если клиент хочет заказать именно такой торт, он сможет найти производителя. Вотермарки могут дополнять плакаты и информировать: 
Источник: Facebook/Кафе Счастье В остальных случаях можно обойтись без водяного знака. ПОИСК И СОЗДАНИЕ ИЗОБРАЖЕНИЙ Фотостоки EverypixelОдного этого сайта хватит, чтобы никогда не искать альтернативу. Это агрегатор фотостоков. Он собирает картинки с 51 сайта: как платные, так и бесплатные. Картинки можно искать не только по ключевым словам, но и сортировать по цвету, ориентации, типу изображения и т. д. UnsplashПожалуй, один из самых красивых фотостоков. На сайте написано, что в их базе более 200 000 фотографий для свободного пользования, подаренные самым щедрым сообществом фотографов. Наверху страницы можно выбрать категорию и искать по интересам.  Focusfitness
Focusfitness
Тематический фотосток, где можно найти фотографии на спортивную тематику. Есть категории: тренировки, еда и напитки, йога, диеты, фитнес и т. п. New old stockТематический фотосток, где собраны винтажные фотографии. Найти что-либо определенное на сайте сложно, но есть множество атмосферных кадров из прошлого. Средний размер, в котором можно скачать фотографию — 1200х1200 px. ВАЖНО: картинки этого фотостока можно свободно использовать только в некоммерческих целях. На сайте указано, что изображениями можно иллюстрировать статью, публикации в СМИ, страницу 404, а также личные некоммерческие проекты. Но не увлекайтесь фотостоками. Картинки могут быть красивыми, но они не настоящие, не отображают вас и ваш бренд. Пользователь устал от натянутых улыбок моделей в неестественных ситуациях, слишком идеальных и «глянцевых». Настоящие фотографии вызываются больше эмоционального отклика. Снимайте свой бизнес. Нарисуйте иллюстрацию. Создавайте коллажи или инфографику. Читайте также: Как с помощью простых рисунков выражать идеи и делать публикации привлекательными Инструменты для создания картинок CanvaВероятно, самый востребованный бесплатный редактор среди СММ-щиков. Продвинутый, с большим количеством функций, но по-прежнему очень простой и интуитивный. Есть список готовых шаблонов на выбор — почти для каждой популярной соцсети, кроме VK. 
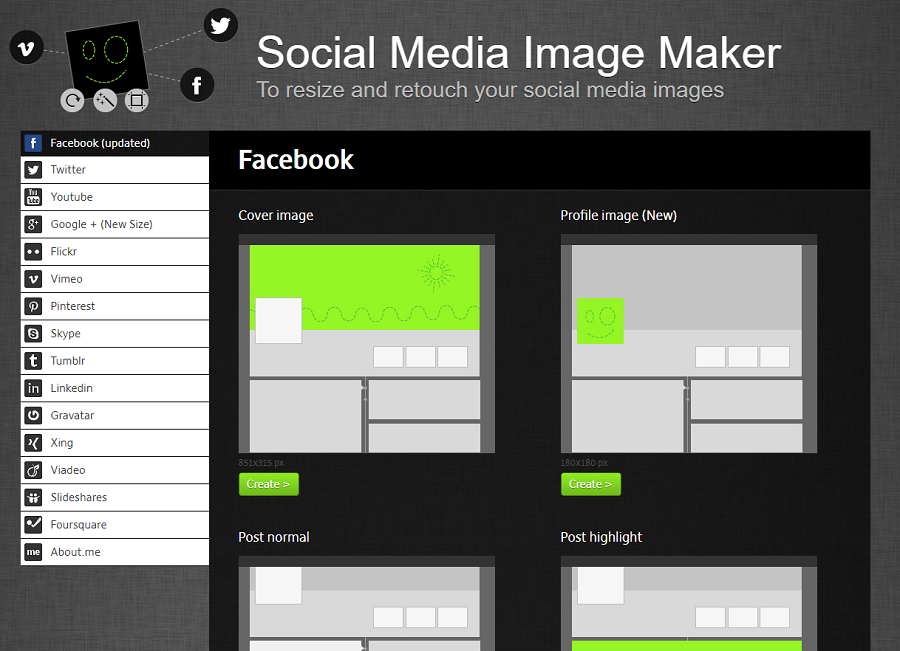
Social Media Image Maker Крутейший инструмент, который должен добавить в закладки каждый SMM-щик. Тут собраны шаблоны для 16 социальных сетей. К сожалению, нет «ВКонтакте». При выборе соцсети программа показывает зеленой подсветкой области, для которых можно создать картинку. Просто нажмите на нужную, загрузите файл и передвиньте шаблон. 

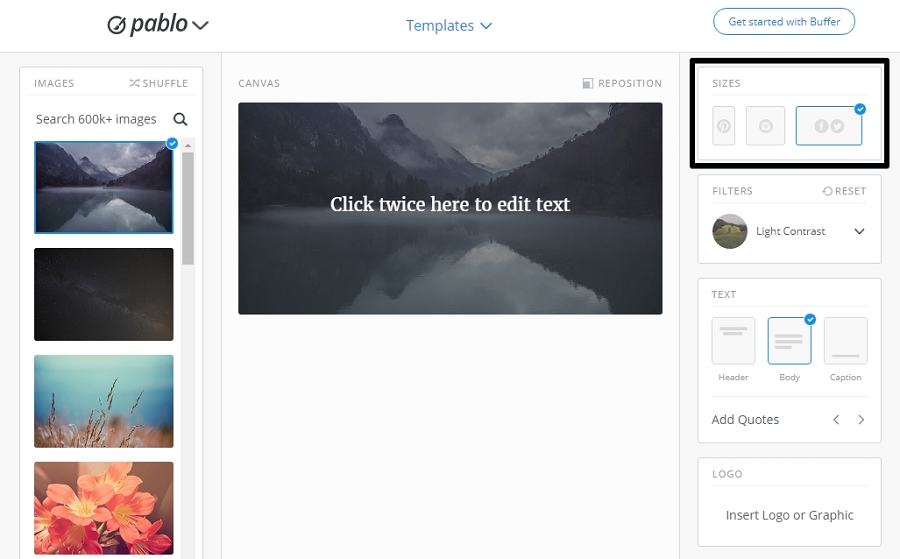
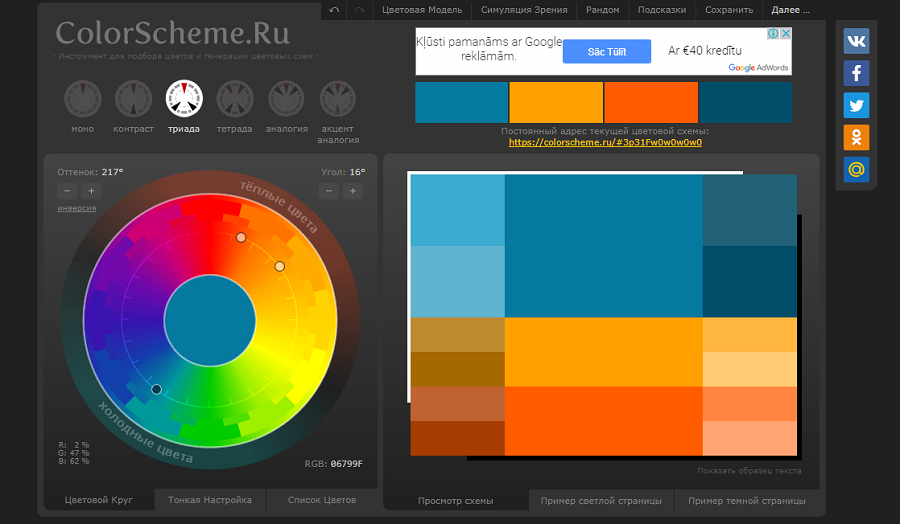
Pablo Еще один простой и удобный редактор. Регистрироваться не надо. Просто заходите, создаете, скачиваете, публикуете. Справа можно выбрать один из трех форматов: вытянутый вертикальный для Pinterest, квадратный для Instagram и горизонтальный для Facebook и Twitter. Другие полезные инструменты ColorschemeОтличный инструмент, чтобы подобрать цветовую гамму. Можно выбрать моно-гамму, два, три или четыре цвета, а потом посмотреть, как они могли бы выглядеть в дизайне сайта. Часто хорошее оформление — это просто удачное сочетание цветов. Пример цветовой гаммы. Точки во второй окружности схемы можно передвигать в поисках любимого сочетания, либо просто нажать кнопку «Рандом». 

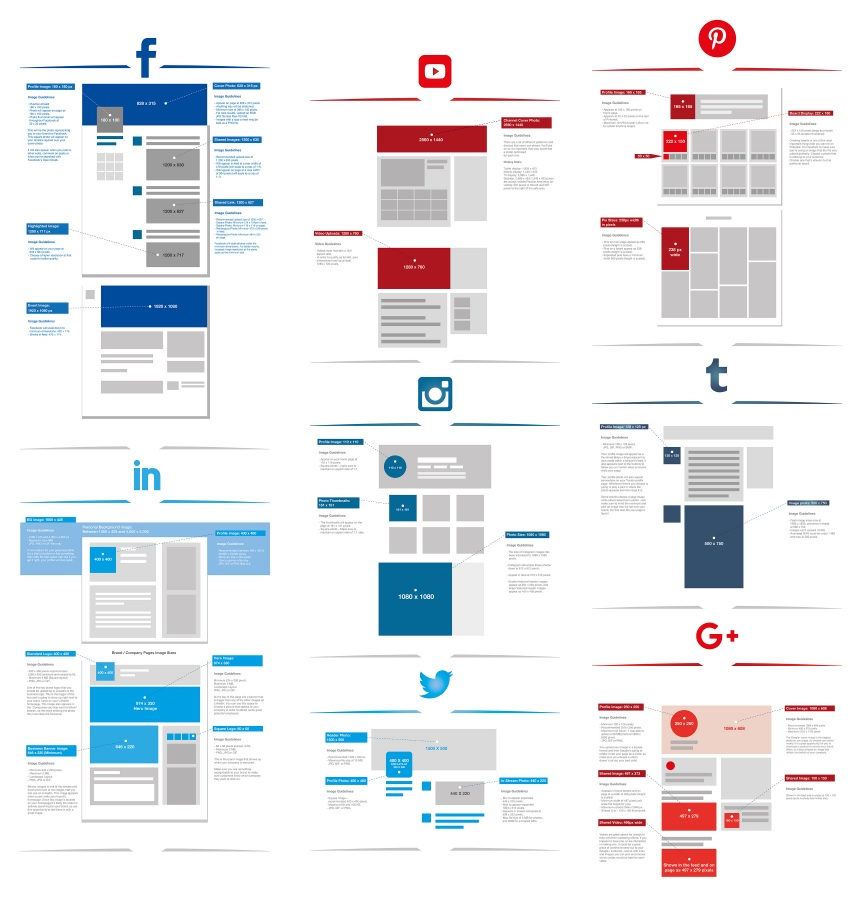
Справа под палитрой цветов можно нажать «пример светлой страницы» или «пример темной страницы», чтобы посмотреть, как это выглядит в дизайне. Программа показывает дизайн сайта, но можно представить, как эти цвета будут смотреться в социальной сети. OmnicoreagencyСамый развернутый англоязычный гид по размерам визуальных элементов, который я видела. Тут Facebook, YouTube, Pinterest, Twitter, LinkedIn, Instagram, Google+. На странице показаны размеры изображений и схематично, и в таблице. Последняя дата обновления — 19 апреля 2017 года. Есть расхождения в числах с другими источниками, но их мало, и они незначительны. MakeawebsitehubБолее лаконичный гид по размерам, обновляется чаще. Последняя дата: 3 августа 2017 года.. 
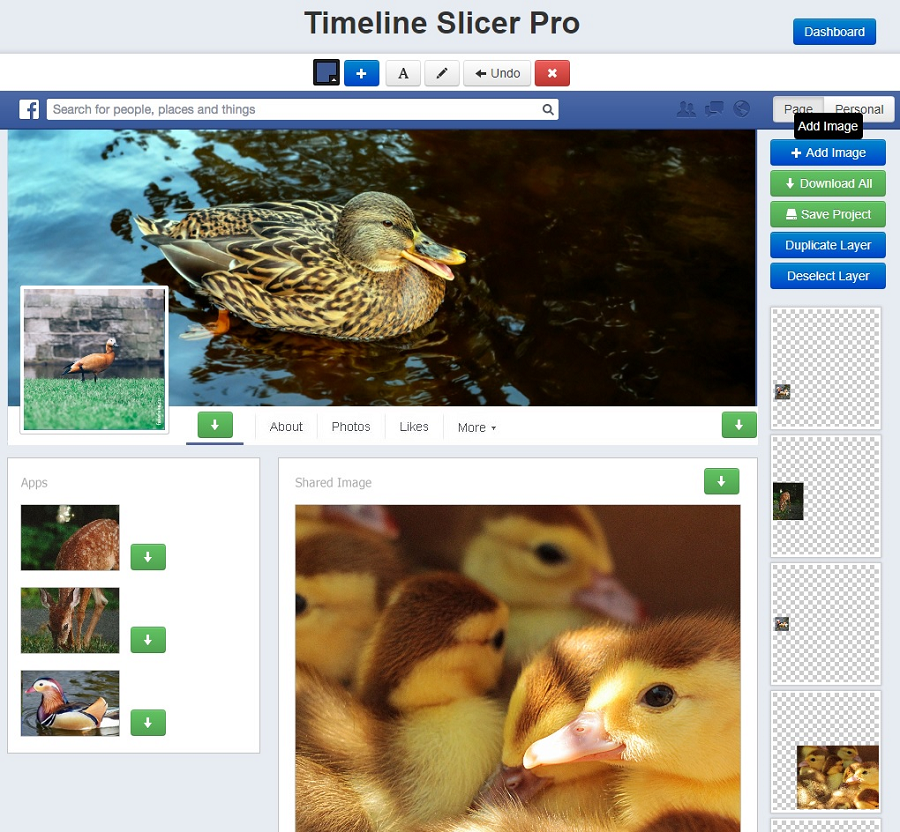
 Timeline Slicer
Timeline Slicer
Тем, кто хочет увидеть, как будет выглядеть страница в Facebook. Захóдите на сайт, перетаскиваете картинки в шаблон и смотрите, красиво ли выходит. Программа платная, но есть тестовый период. ReciteНаверное, самый простой генератор постеров, который вы встречали. Просто введите текст и выберите шаблон. 
Постер можно скачать, а можно сразу запостить в социальные сети. MonosnapПомогает делать и оформлять копии экрана. Можно размыть имя, добавить надпись, нарисовать стрелочку и сделать другие полезные мелочи. Очень помогает, если вы публикуете аналитические данные, статистику, процесс работы в редакторах, показываете онлайн-деятельность партнеров и т. п.  Watermark
Watermark
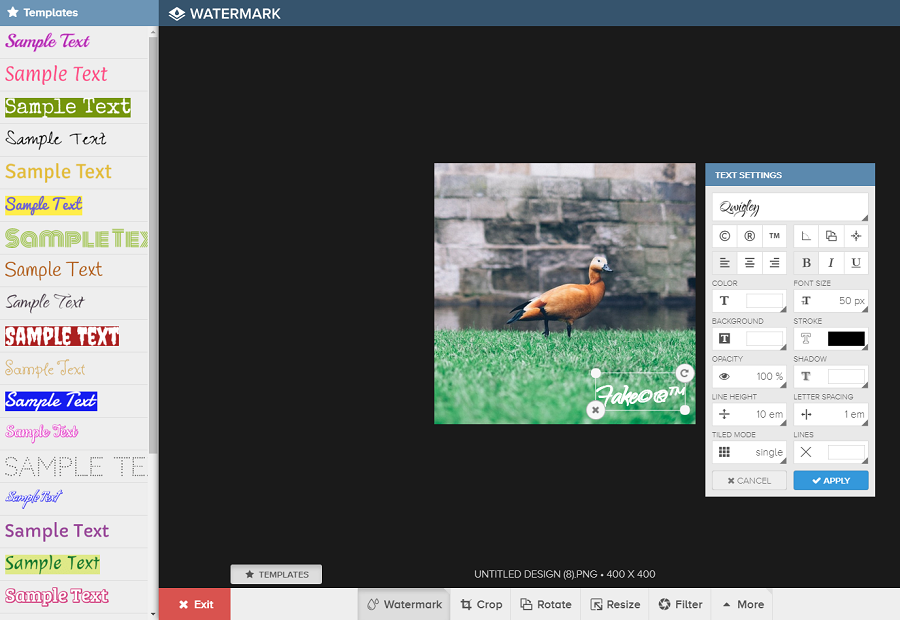
Простой и интуитивный сервис, где проще всего поставить текстовый вотермарк. Все элементарно: загружаете изображение, выбираете шаблон и располагаете там, где нужно. Вотермарк можно увеличить или уменьшить, поиграть с прозрачностью и цветом. Также можно заполнить изображение водяными знаками. Минус — большинство шрифтов пойдут только с латинской раскладкой клавиатуры. 
 Marksta
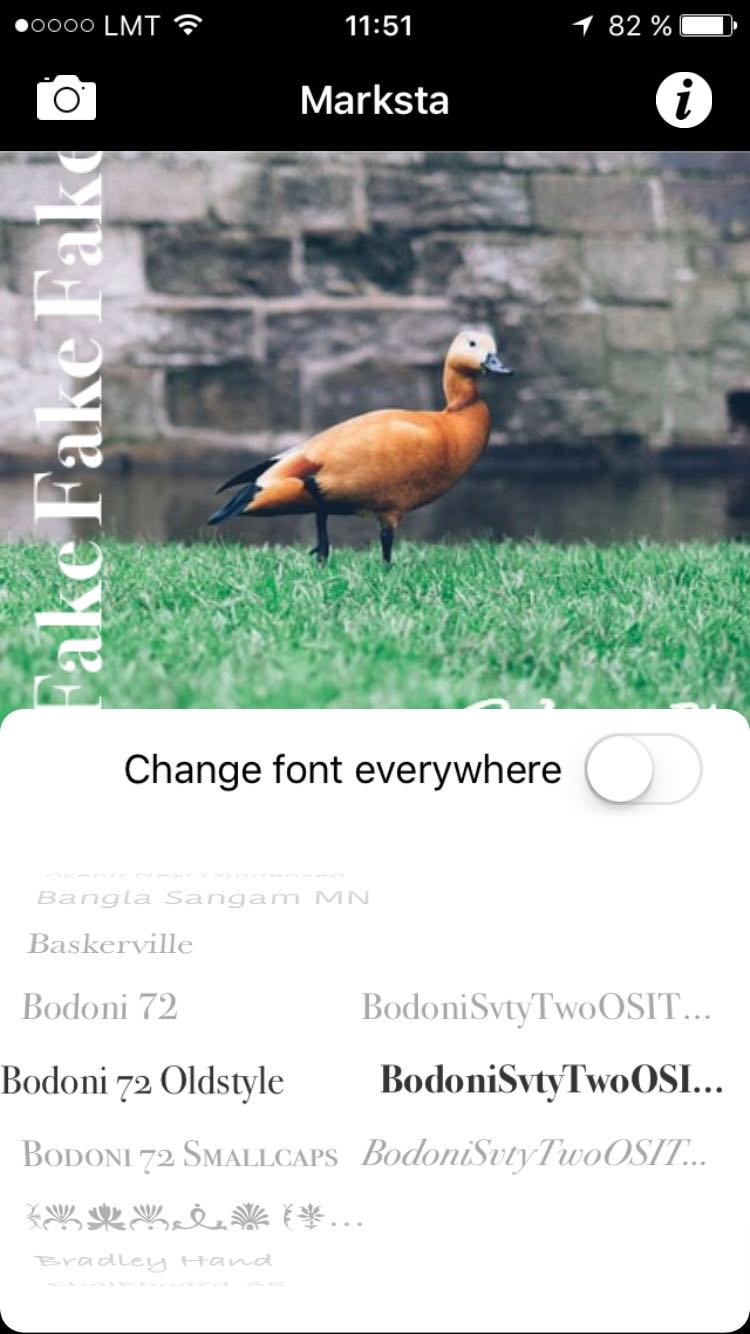
Marksta
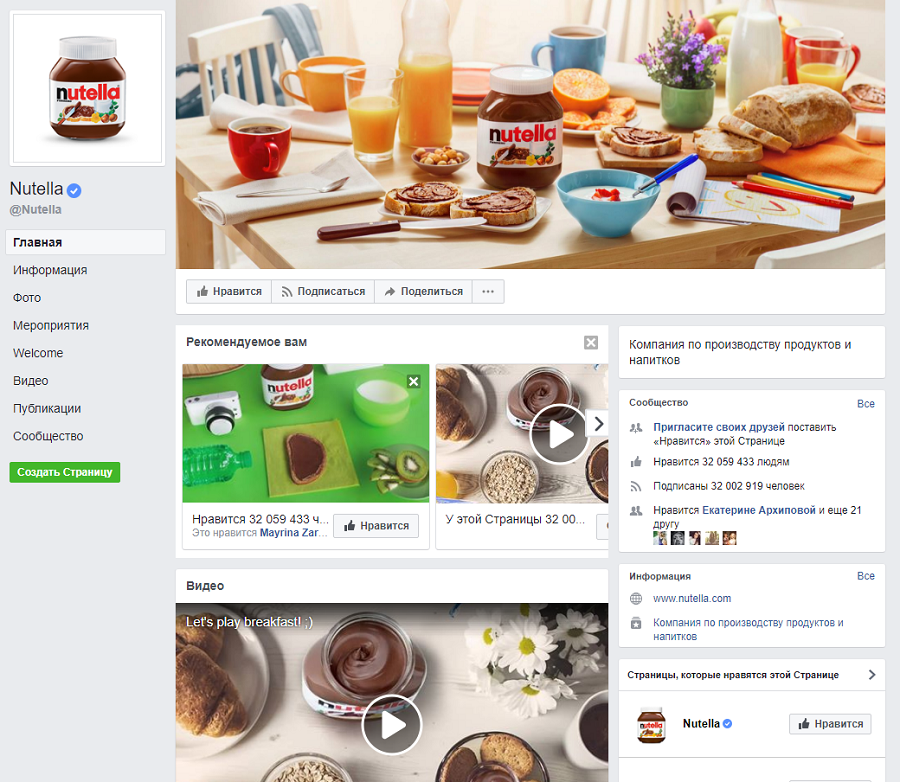
Приложения для iPhone c огромным выбором инструментов, шрифтов, фонов, цветов. Загружайте и добавляйте вотермарки на изображения: ваше имя, название компании, адреса электронной почты или веб-страницы. Приложение стоит 2,29 €. Есть также бесплатная версия с ограниченными функциями — Marksta Lite. ПРИМЕРЫ УДАЧНОГО ИСПОЛЬЗОВАНИЯ ИЗОБРАЖЕНИЙ В СОЦСЕТЯХДелюсь коллекцией визуально привлекательных страниц, где стоит подсматривать идеи и черпать вдохновение. FacebookNutella 
Умилительная страница, которая напомнит, что вы проголодались. Особенно если любите сладкое. Тут можно почерпнуть идеи, если развиваетесь в сфере ресторанного бизнеса, выпускаете съедобные продукты или просто хотите «аппетитно» преподнести товар. KFC 
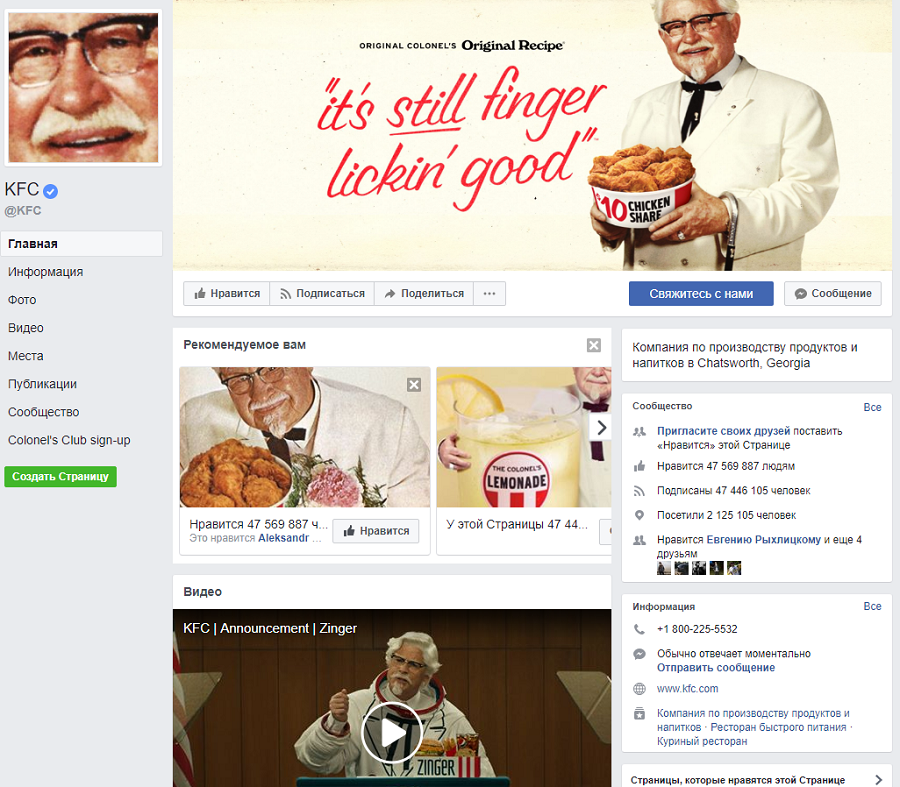
Для KFC типично добавлять на картинки Полковника Сандерса — человека, который основал КFС и придумал главный рецепт. У страницы можно поучиться, как внедрить и использовать образ, сделать его узнаваемым и любимым. Jack Daniel’s 
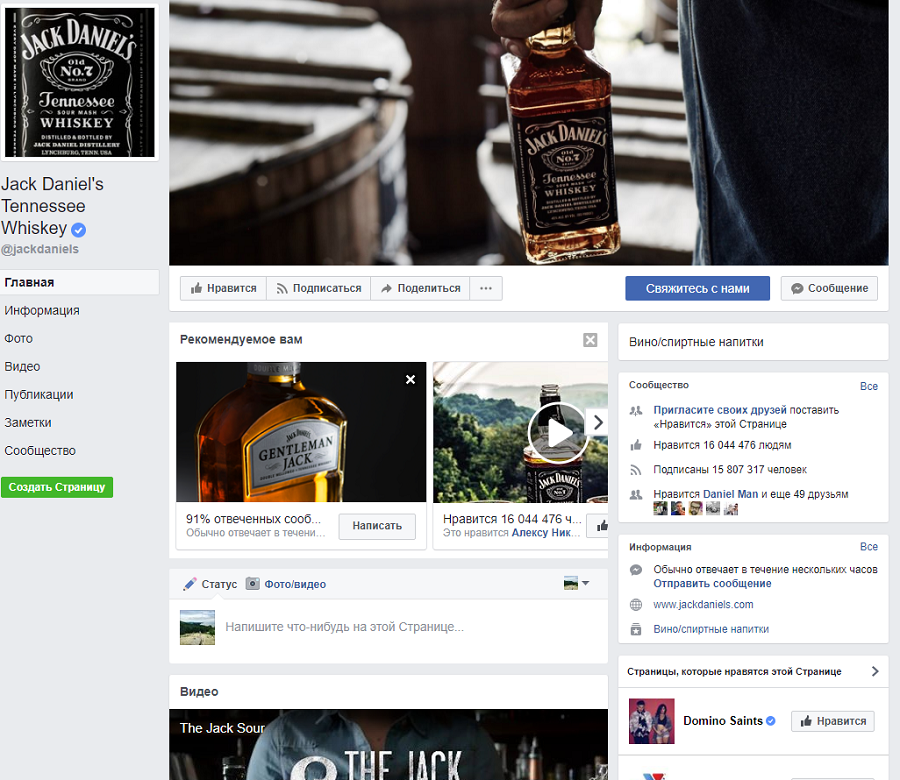
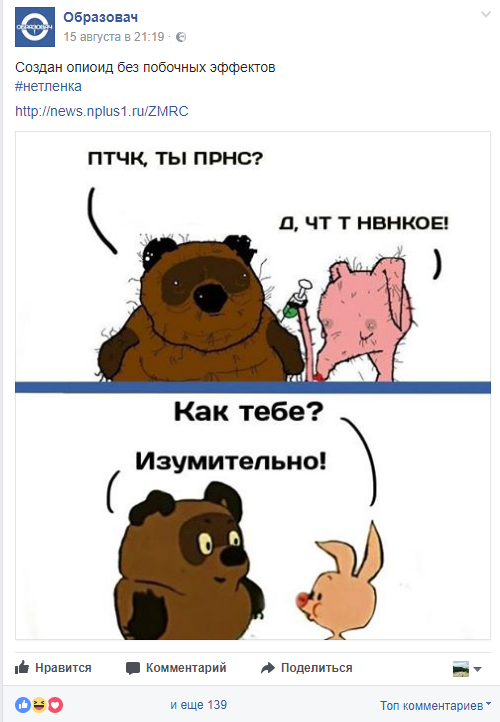
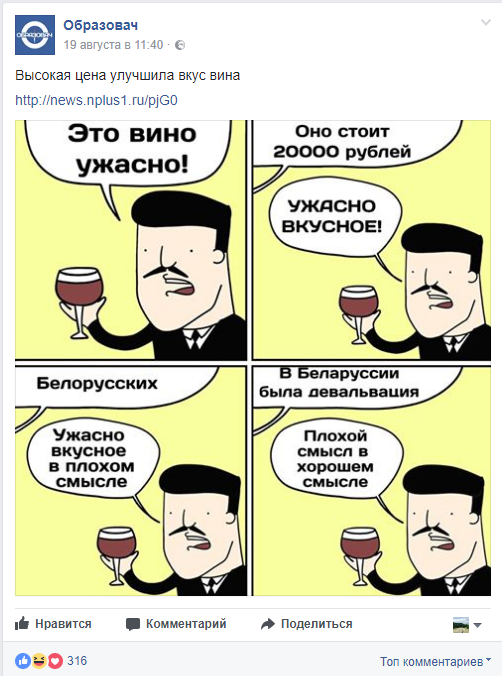
А у Jack’a можно подсмотреть, как красиво раскручивать алкоголь или безалкогольные напитки. Ракурсы, оформление постов с рецептами, постановочные кадры с использованием продукта в повседневных ситуациях. Научно-образовательный проект «Образовач».Ребята нашли способ привлекать внимание к науке и вовлекать пользователей Facebook: у постов много лайков и реакций, ими делятся, а в комментариях отмечают друзей. Пишут статьи на серьезные темы и обыгрывают их в публикациях. Рисуют комиксы, используют мемы. Обычно это смешно. 


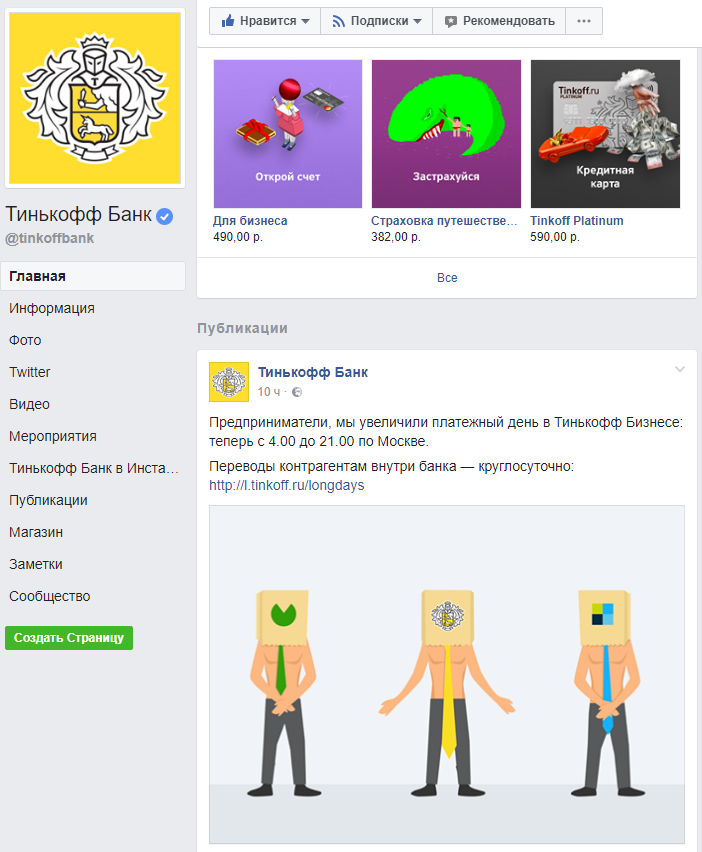
...и да, порой у них в текстах есть ошибки Наверное, все знают «Тинькофф Банк» и то, какие картинки там создают. Но если вы еще не подписаны, то стоит. Они вовремя реагируют на российские и мировые инфоповоды, используют ситуативный маркетинг, рисуют быстро и качественно.  Instagram
Instagram
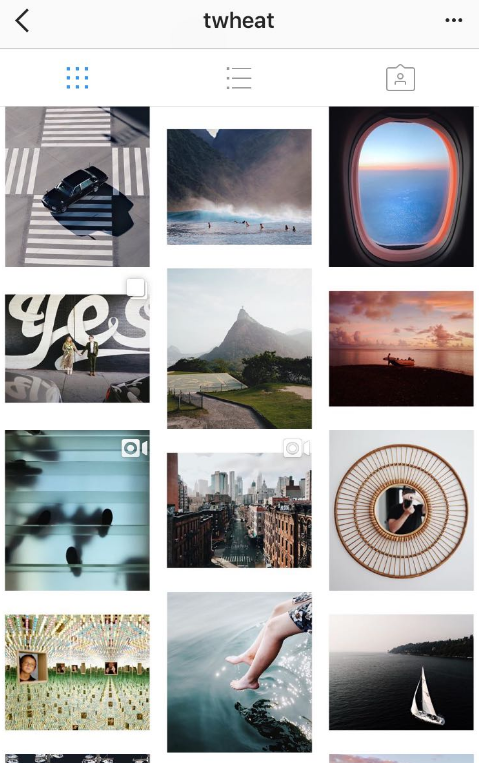
twheat 
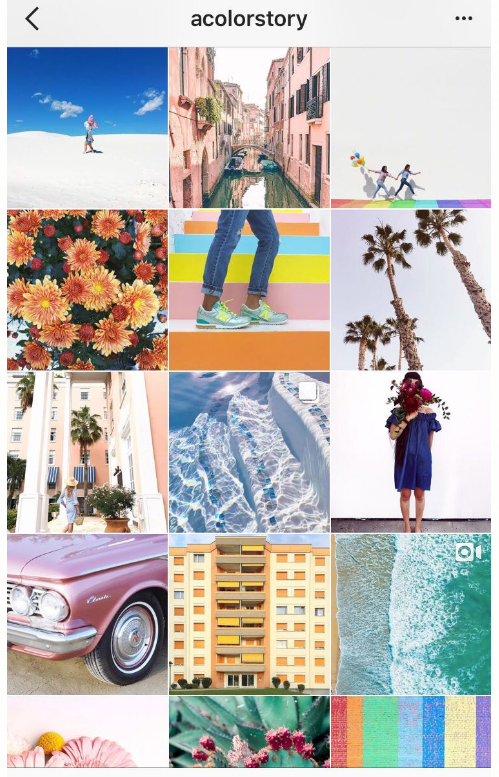
Владелец профиля сумел красиво расставить неквадратные кадры в ленте. Все просто: он чередует горизонтальные и вертикальные картинки в белых рамках. acolorstory 
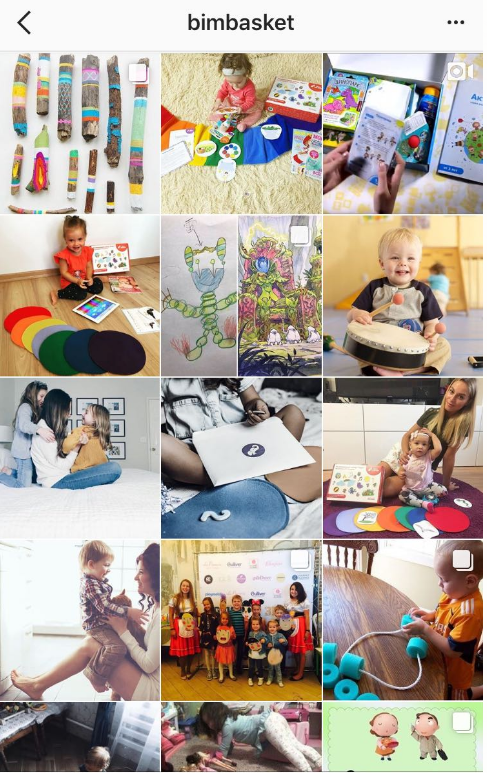
Аккаунт, который рекламирует возможности приложения для обработки фото. Тут в основном публикуют кадры, сделанные пользователями приложения. Наглядно. bimbasket 
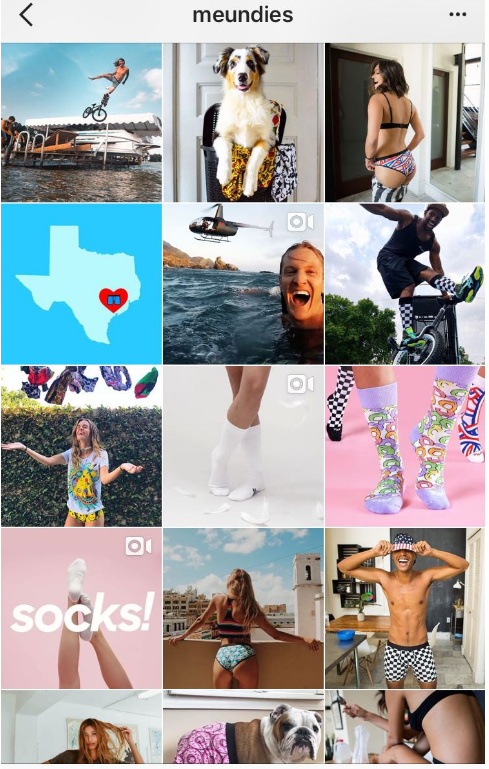
Мило продают развивающие наборы для детей. Тут и счастливые дети, и красивые мамы, и яркие кадры с продуктом. meundies 
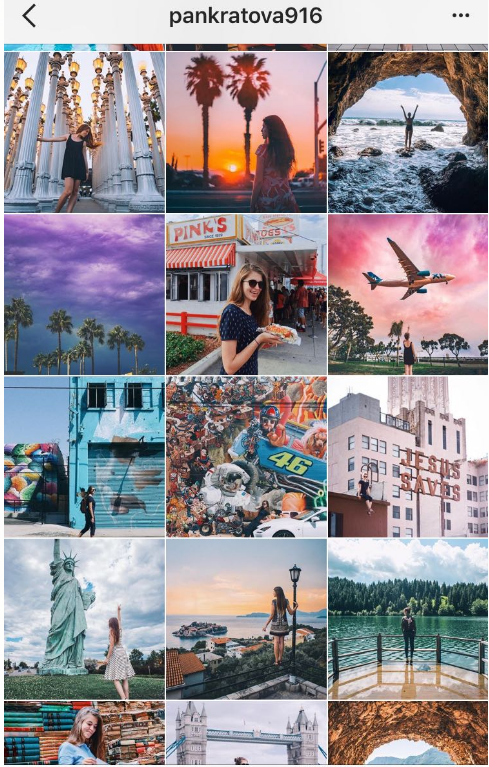
Instagram магазина позитивного нижнего белья. Кадры соответствующие. Большую часть контента генерируют клиенты, выставляя фото с продуктом и хештегом #MeUndies. pankratova916 
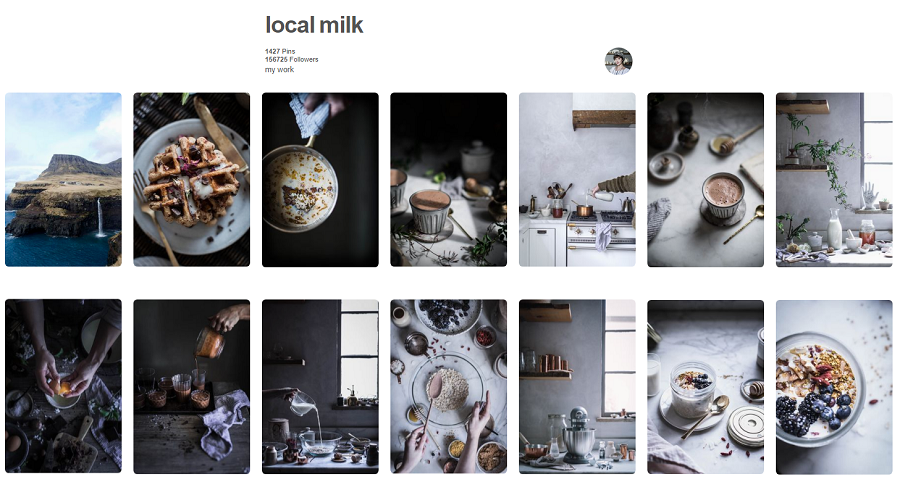
Девушка организует путешествия, зарабатывает на учебу в Америке, рассказывает мини-истории. Здесь все прекрасно. Pinterestlocal milk 
Волшебный профиль, посвященный домашней кухне, путешествиям, семье и размеренной жизни. Автор показывает свою работу в деталях, и это вдохновляет. Damn Delicious 
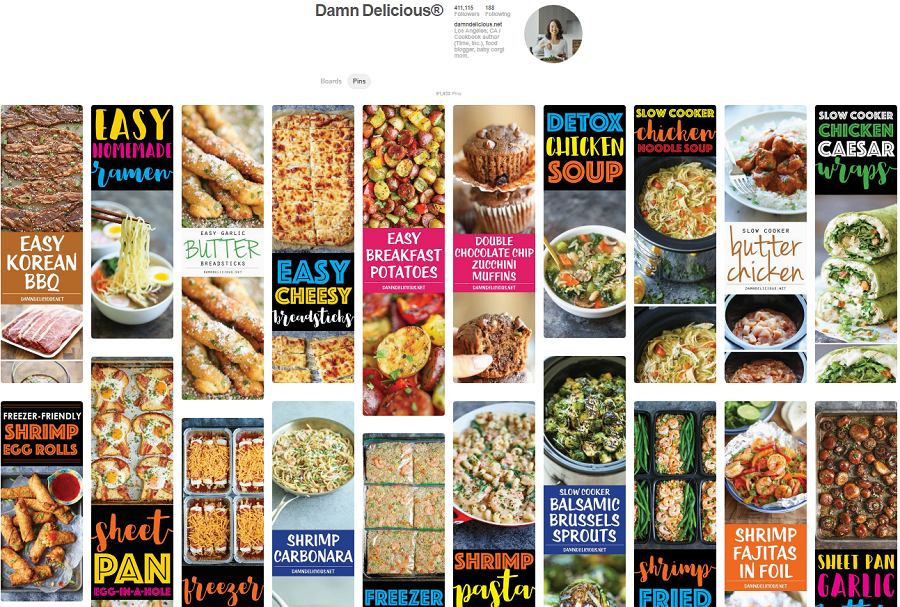
Pinterest, который помогает владельцам блога с рецептами привлечь больше посетителей. Помимо аппетитных блюд, на картинке сразу видны их названия. Так гостям страницы еще проще ориентироваться в рецептах. Etsy 
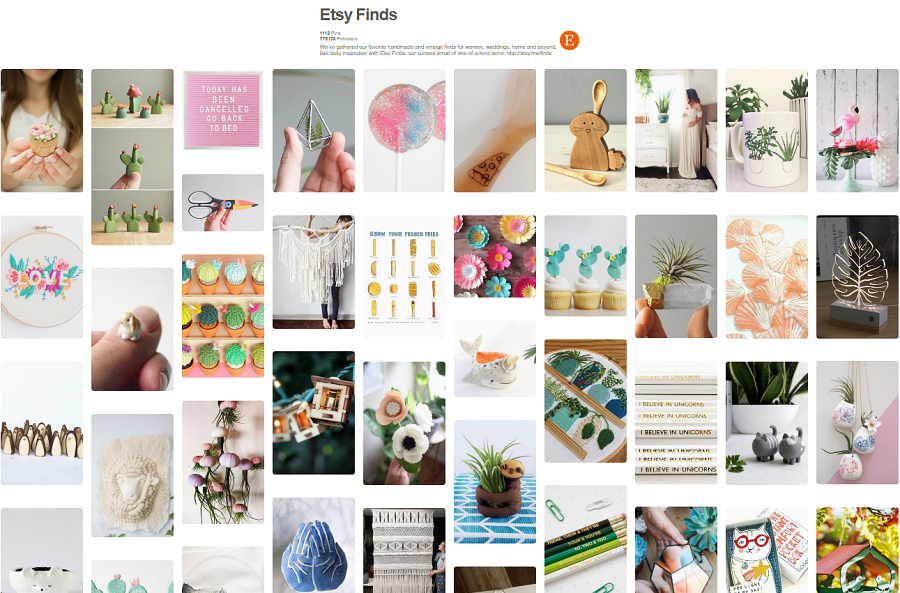
Etsy — веб-сайт, где можно найти изделия ручной работы, винтажные вещи и уникальные товары. На Pinterest у них есть коллекция «досок» (boards), например, «Находки» (Etsy Finds). Туда попадают красивые фото с продуктами, которые есть на сайте Etsy. TwitterDesignboom 
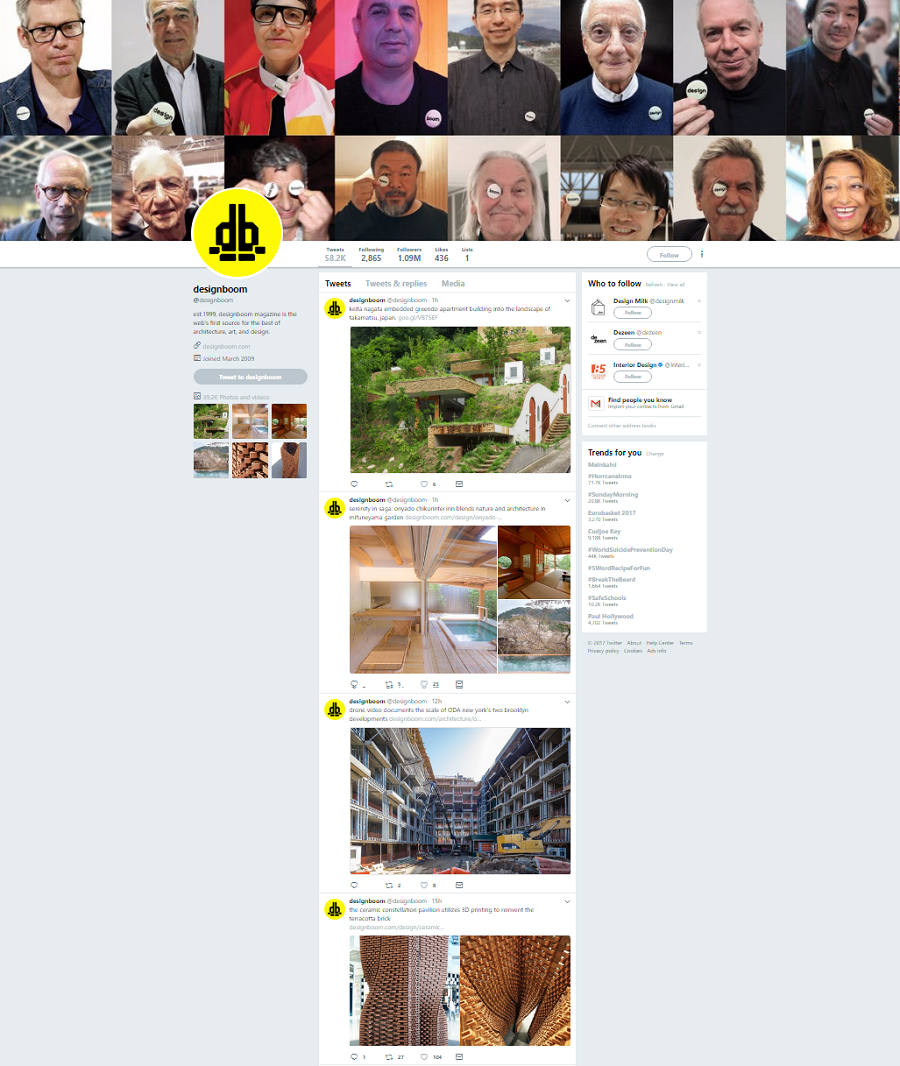
Twitter-страница журнала об архитектуре, искусстве и дизайне. Ребята публикуют 1-3 удачные фотографии проекта, а чтобы посмотреть остальные, придется нажать на ссылку в твите. HealthTap 
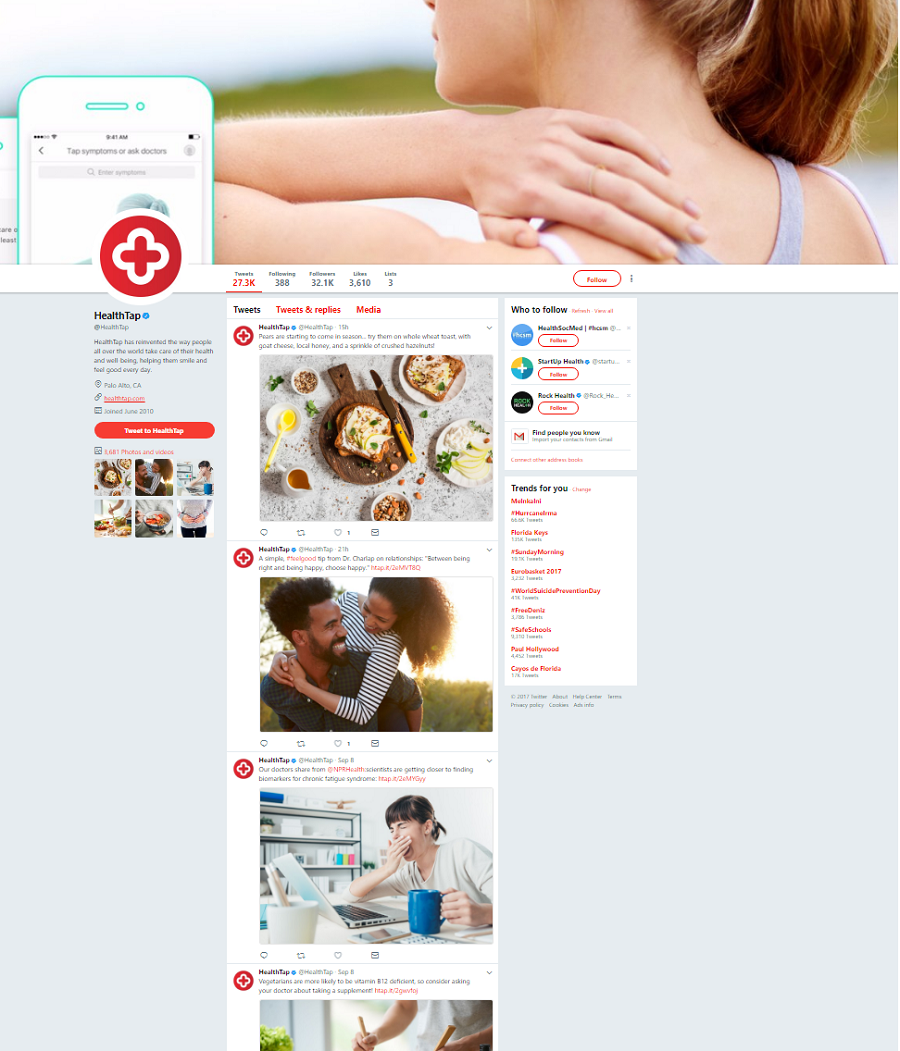
Страница приложения по поиску докторов. Публикуют кадры, которые ассоциируются со здоровой и счастливой жизнью. Health & Fitness 
Если вы работаете в фитнес-сфере, знайте: красивые подкаченные девушки все еще собирают подписчиков. Читайте также: Реклама «Вконтакте»: 100+ примеров для вдохновения Закрепляем: Чтобы картинки в социальных сетях выглядели хорошо: | |
|
| |
| Всего комментариев: 0 | |